Hi,
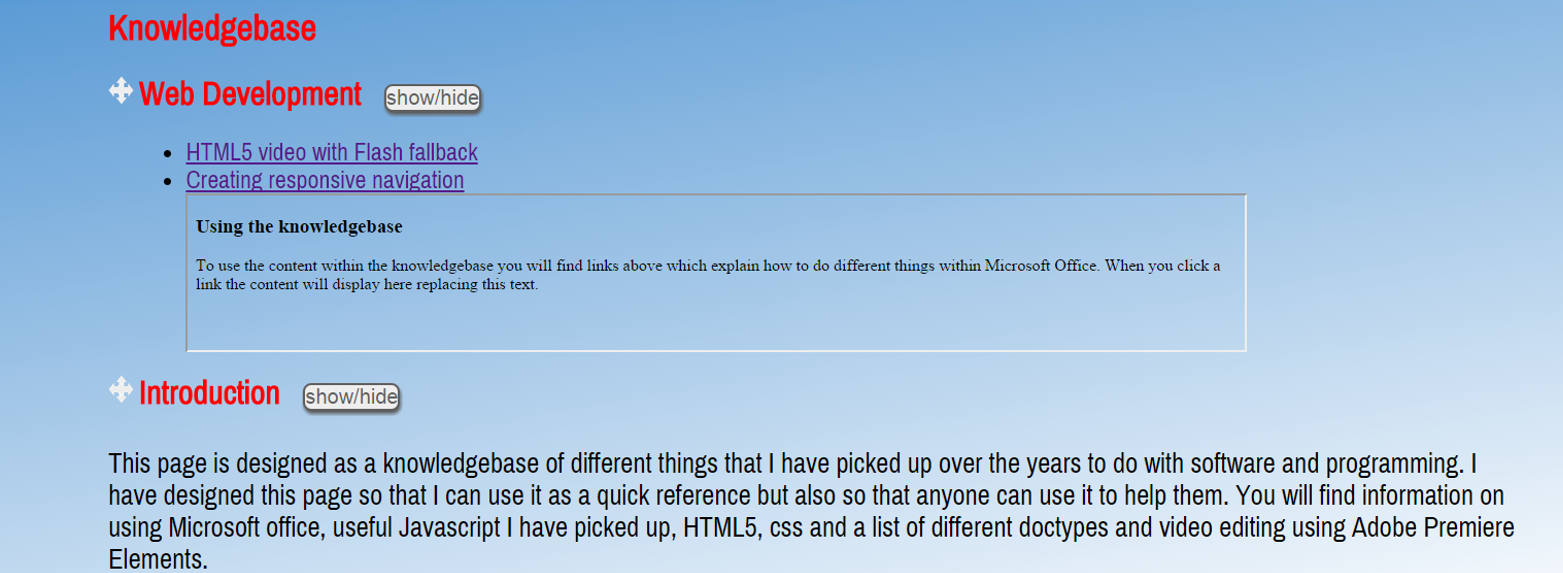
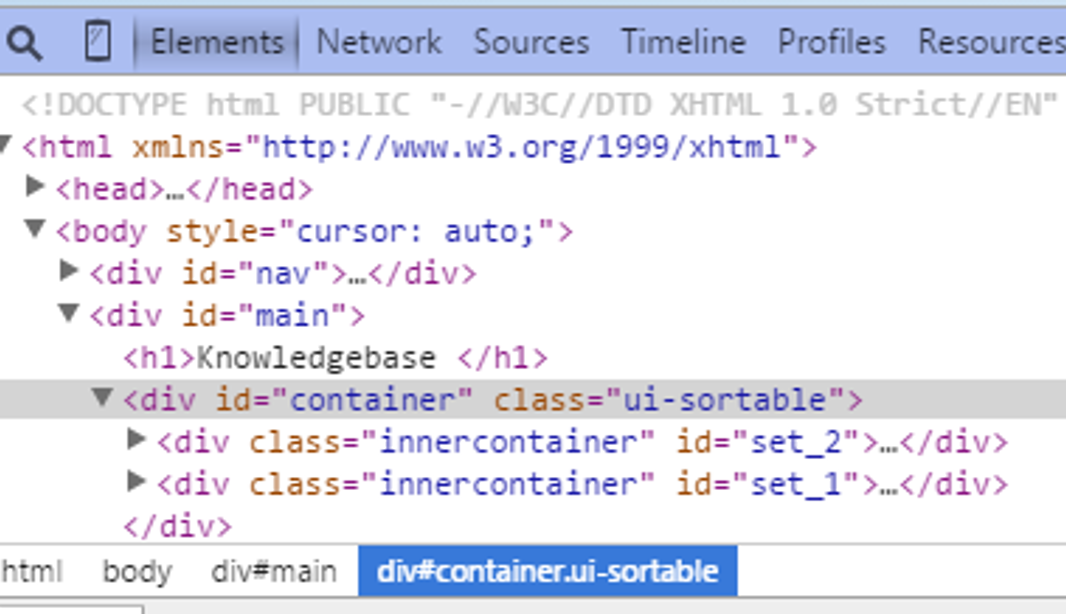
I have been trying to save the state of a sortable list. I have been able to save the sort order to localStorage and get the sort order so that I can display it on the console but I cannot get it to be the order it was last set at in localStorage. Any help on this would be appreciated as after looking at the JQuery documentation I havn't found an event to do with sortable that updates the ids.
$(document).ready(function() {
// I get the order from localStorage
var saved = localStorage.getItem("sorted");
// I get the number on the end of the sort order
var firstset = saved.substring(5,6);
var secondset = saved.substring(12,13);
// I then concatanate set which is the first part of the id with the numbe
firstset = "\"set_"+firstset+"\"";
secondset ="\"set_"+secondset+"\"";
console.log(firstset);
console.log(secondset);
// This was my attempt to update the ids
$('innercontainer').attr('set_1', firstset);
$('innercontainer').attr('set_2', secondset);
$(function(){
$( "#container" ).sortable({ cursor: "pointer",
placeholder: "highlight",
// this is where I store the order in localStorage
update: function( event, ui ) {
var sorted = $(this).sortable( "serialize", { key: "set_" } );
localStorage["sorted"] = sorted;
}
});
});
$( "#container" ).disableSelection()
});
//]]>
</script>
<title>
My homepage
</title>
</head>
<body>
<div id="container">
<div class="innercontainer" id="set_1">
<h2 class="firstsection"><img class="moveicon" src="images/moveicon.png" alt="click and drag to swap order of text" width="25" height="28" border="0" />Introduction <button class="sh">show/hide </button> </h2>
<p class="firstpara">
text goes here
</p>
</div>
<div class="innercontainer" id="set_2">
<h2><img class="moveicon" src="images/moveicon.png" alt="click and drag to swap order of text" width="25" height="28" border="0" />Web Development <button class="sh">show/hide </button></h2>
<div class="knowledgebasesteps">
<ul>
<li><a href="#" class="hidden" id="html5flash">HTML5 video with Flash fallback </a> </li>
<li><a href="#" class="hidden" id="responsivenav">Creating responsive navigation </a> </li>
</ul>
<iframe name="webframe" id="webframe" src="http://localhost/MyWebsite/Knowledgebasecontent/Usingknowledgebase.html"></iframe>
</div>
</div>
</div>