Hi all,my question is i have a form: 
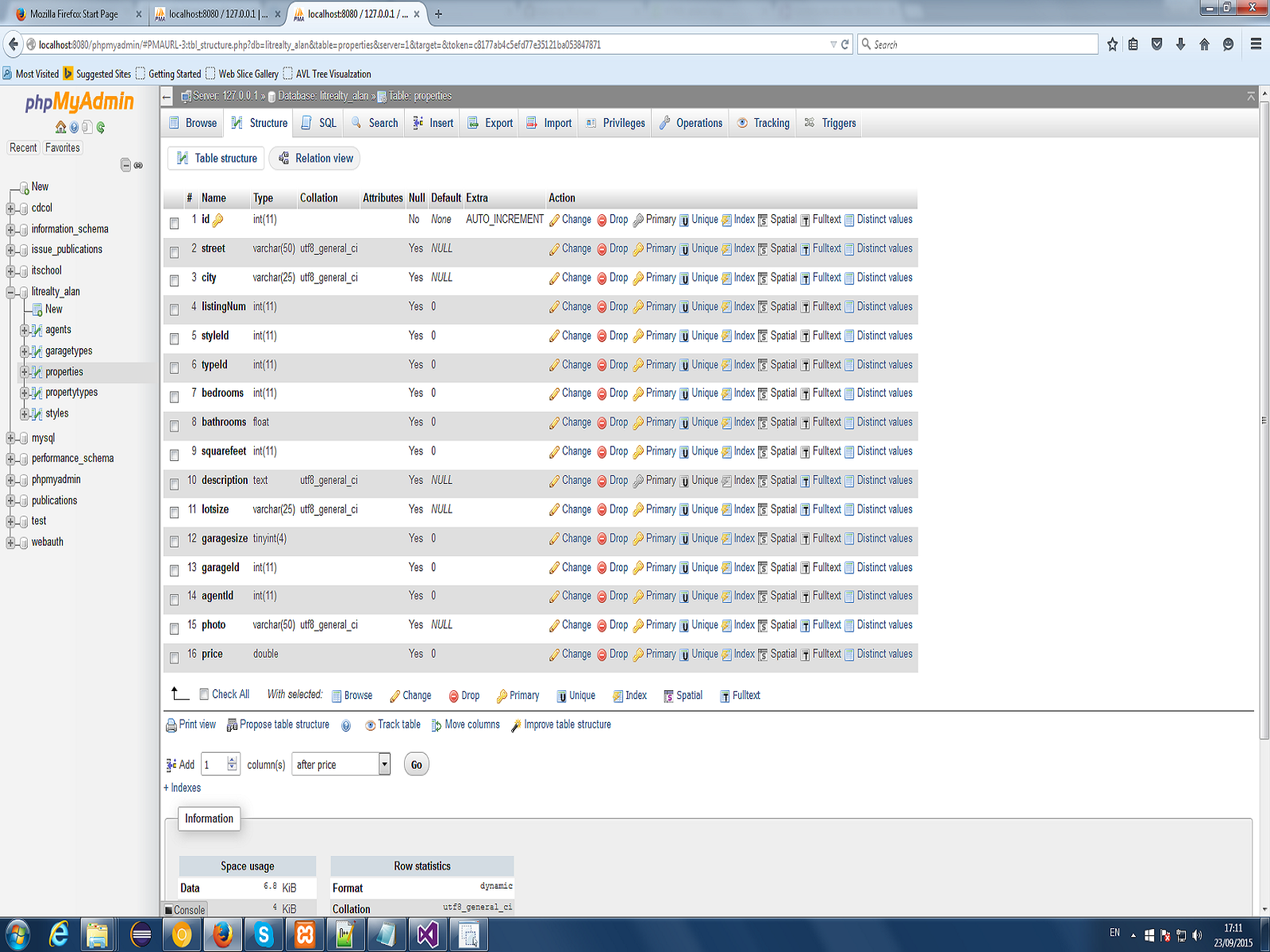
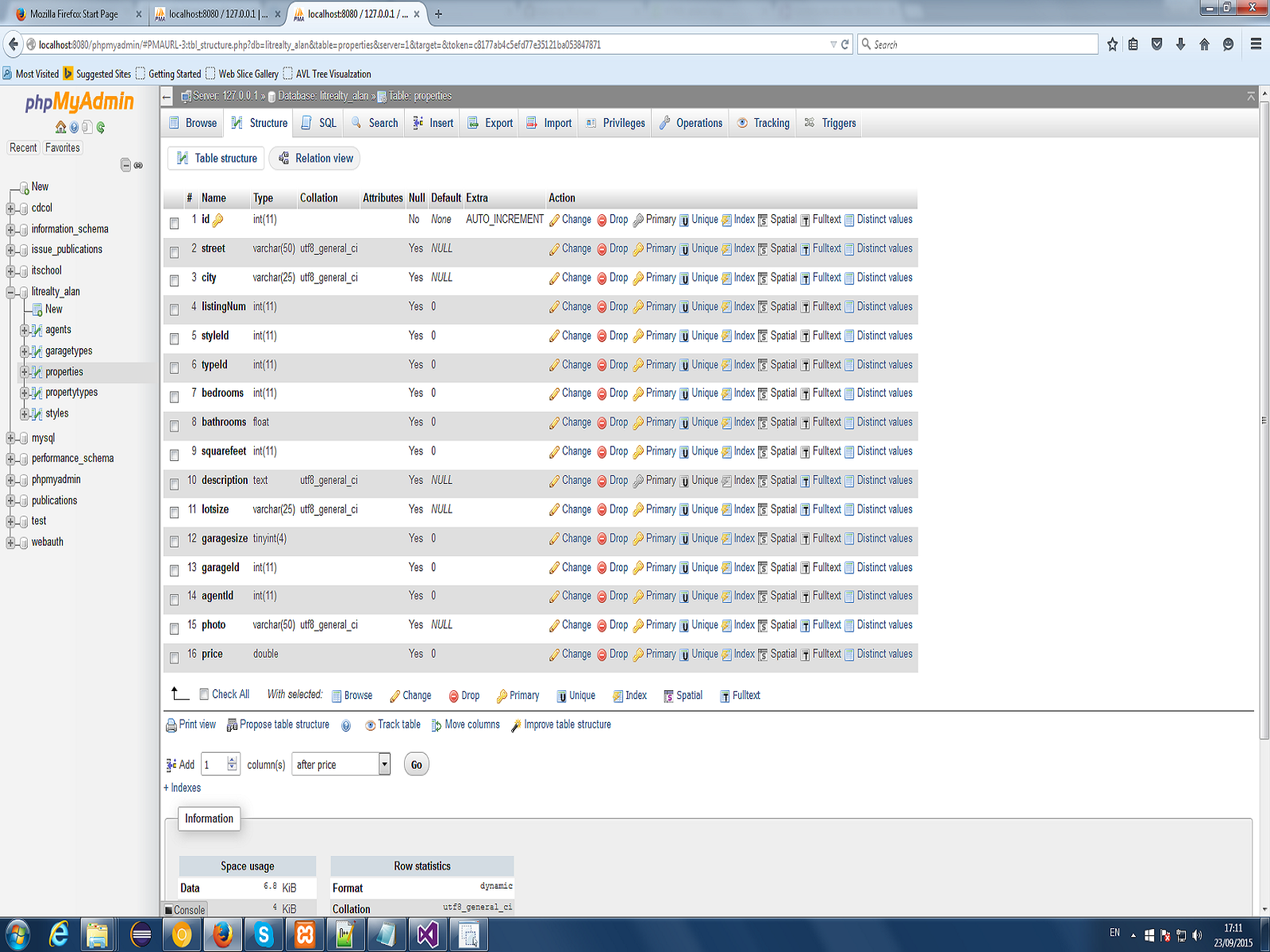
And database: 
how would i exreact data entered in the form field from database and display in seperate table?
Hi all,my question is i have a form: 
And database: 
how would i exreact data entered in the form field from database and display in seperate table?
Jump to PostSo what are you after? An SQL statement?

So what are you after? An SQL statement?
i have managed to do this:
<?php
// 1. Create a database connection
$dbhost = "localhost";
$dbuser = "root";
$dbpass = "";
$dbname = "litrealty_alan";
$connection = mysqli_connect($dbhost, $dbuser, $dbpass, $dbname);
// Test if connection succeeded
if(mysqli_connect_errno()) {
die("Database connection failed: " .
mysqli_connect_error() .
" (" . mysqli_connect_errno() . ")"
);
}
?>
<?php
// 2. Perform database query
if(isset($_POST['submit']))
{
$city = $_POST['iname'];
$price = $_POST['selectPrice'];
$query = "SELECT * ";
$query .= "FROM properties ";
$query .= "WHERE city='$city' ";
$result = mysqli_query($connection, $query);
// Test if there was a query error
if (!$result) {
die("Database query failed.");
}}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<title>Databases</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<?php
// 3. Use returned data (if any)
while($subject = mysqli_fetch_assoc($result)) {
// output data from each row
?>
<table class="table table-bordered">
<tr>
<th>Street</th>
<th>Bedrooms</th>
<th>Bathrooms</th>
<th>SquareFeet</th>
<th>Description</th>
<th>Photo</th>
<th>Photo</th>
<th>Price</th>
</tr>
<tr>
<td><?php echo $subject["street"]?></td>
<td><?php echo $subject["bedrooms"]?></td>
<td><?php echo $subject["bathrooms"]?></td>
<td><?php echo $subject["street"]?></td>
<td><?php echo $subject["squarefeet"]?></td>
<td><?php echo $subject["description"]?></td>
<td><img src="Images/images/thumbnails"ALT="some text" WIDTH=75 HEIGHT=56></img><?php echo $subject["photo"]?></td>
<td><?php echo $subject["price"]?></td>
</tr>
</table>
<?php
}
?>
</div>
<?php
// 4. Release returned data
mysqli_free_result($result);
?>
</body>
</html>
<?php
// 5. Close database connection
mysqli_close($connection);
?>
but ,now the problem is: it displays the table,based on entered info in the input field,but once i try to attach the 'selected price' field (this is name of the select option) as well to the WHERE clause with 'AND' does not work,only for $city.
Secondly:my folder structure is 
how would i insert image to my table?

EEK. SQL Injection!
$city = $_POST['iname'];
$price = $_POST['selectPrice'];
$query = "SELECT * ";
$query .= "FROM properties ";
$query .= "WHERE city='$city' ";
You are inserting raw user data directly into an SQL statement. This means you have just compromised your whole DB.
DW Tutorial: Common Issues with MySQL and PHP - Item #2
how would i insert image to my table?
WHat does this mean? Insert image into the DB table or insert the image into a HTML table?
If the former - same tutorial item #7. If the latter, I think you already did it.
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.