Hi Guys,
I'm after a user interface element for ionic that operates like a cross between a range slider http://ionicframework.com/docs/components/#range and spinner.
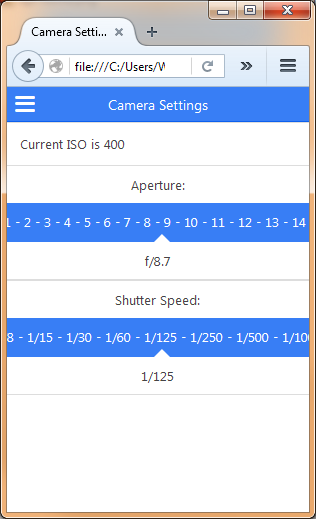
Essentially the 'button' or tag that you would drag from side to side in a range needs to stay in the middle, but as you swipe, the scale in the background slides past it. The idea is for a simple camera exposure calculator and I want the settings to resemble looking down onto a camera lens from above and rotating the aperture ring or shutter speed selector. The camera body has an arrow pointing to some point on the ring and as you rotate it, the scale/numbers rotate past the pointer.
Before I go and spend 47 hours cobbling together a poorly written attempt at this with a combination of dodgy css and 'borrowed' JS canvas code that doesn't work properly and runs slow, does anyone know of an existing open source CSS/JS/HTML5 ui element that does this or that I could more easily customise/modify?
any ideas would be much appreciated :)
Thanks
Ben