Sir I have these codes
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<style type="text/css">
* { margin: 0; padding: 0; }
.box
{
margin:auto;
top:0;
left:0;
bottom:0;
right:0;
width:20%;
height:200px;
border:1px solid silver;
padding:30px;
position:absolute;
box-shadow: 0px 0px 10px 10px #72B3D3;
}
.fit
{
background-size:contain;
background-repeat:no-repeat;
background-position:center center;
opacity:0.5;
}
.image1{
background-image:url(accountsBG.jpg);
}
</style>
</head>
<body>
<div class="box image1 fit">
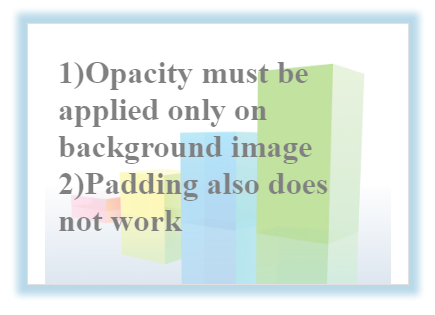
<h1> 1)Opacity must be applied only on background image <br> 2)Padding also does not work</h1>
</div>
</body>
</html>
Opacity must not applied on whole div,
Opacity should be applied only on background image. Other contents must be remain normal.
Padding also does work.
Please