Dear Sir, I have these code
<html>
<head>
<style type="text/css">
html, body {
height: 100%; width: 100%; margin: 0; padding: 0;
}
body {
overflow: hidden;
}
#content {
max-height: calc(100% - 280px);
overflow-y: scroll;
padding: 0px 5% 0px 5% !important;
margin-top: 10px !important;
border: 0px dotted #39F;
}
</head>
<body >
<div id="content">
<table id="mytable" width='100%' align="center" cellpadding="3" cellspacing="3">
<thead align="center" >
<tr bgcolor="#3B5998" height="30" style="color:white;font-weight:bold;" >
<th width="10%">S.No</th>
<th width="12%">Code</th>
<th width="48%">Title of Account</th>
<th width="15%">Debit</th>
<th width="15%">Credit</th>
</tr>
</thead>
<tr>
.
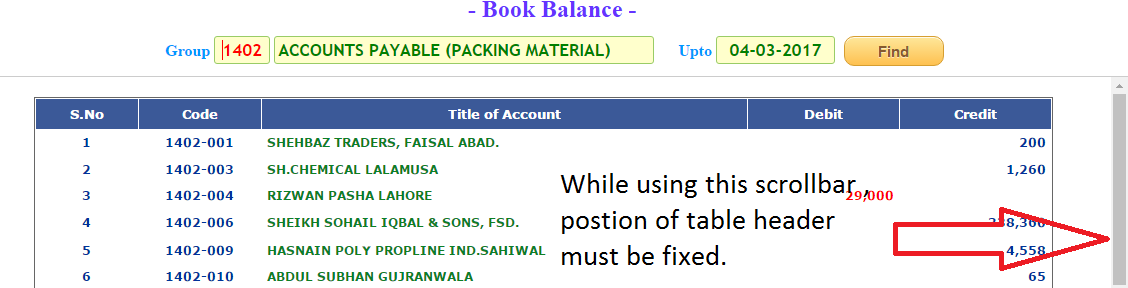
.The table is in scrollable div called content. when I move scrollbar then table header is disappeared and moves to upper side.
Is it possible to make the table header fixed?
Please help