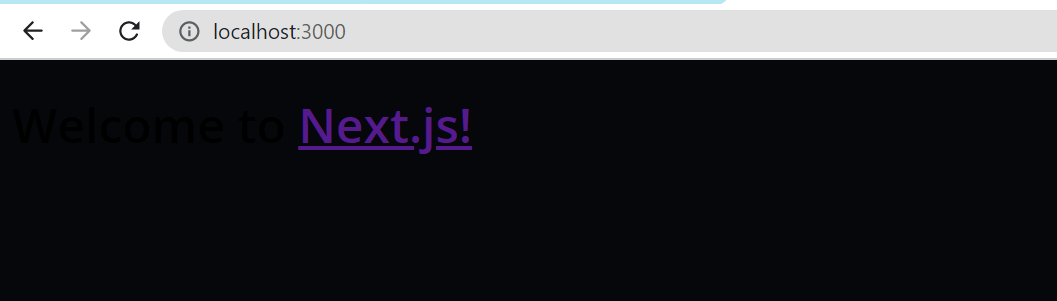
Why header background not changing to red and font style not changing to coiny?
index.js
import Head from 'next/head'
import Image from 'next/image'
export default function Home() {
return (
<div className="min-h-screen h-full w-full flex flex-col bg-brand-light overflow-hidden">
<Head>
<title>Create Next App</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
<main className='bg-red-700'>
<h1 className='font-coiny'>
Welcome to <a href="https://nextjs.org">Next.js!</a>
</h1>
</main>
</div>
)
}tailwind.config.js
const defaultTheme = require('tailwindcss/defaultTheme')
module.exports = {
content: [
'./pages/**/*.{js,ts,jsx,tsx}',
'./components/**/*.{js,ts,jsx,tsx}'
],
theme: {
extend: {
fontFamily: {
coiny: ['Coiny', ...defaultTheme.fontFamily.sans]
},
}, colors: {
'brand-purple': 'var(--clr-purple)',
'brand-pink': 'var(--clr-pink)',
'brand-yellow': 'var(--clr-yellow)',
'brand-blue': 'var(--clr-blue)',
'brand-green': 'var(--clr-green)',
'brand-light': 'var(--clr-light)',
'brand-background': 'var(--clr-background)'
},
},
plugins: [],
}global.css
@import url('https://fonts.googleapis.com/css2?family=Coiny&family=Open+Sans:wght@400;500;600&display=swap');
@tailwind base;
@tailwind components;
@tailwind utilities;
:root {
--font-family: 'Open Sans', sans-serif;
--clr-light: #f0e9e9;
--clr-purple: #9b5de5;
--clr-pink: #f15bb5;
--clr-yellow: #fee440;
--clr-blue: #00bbf9;
--clr-green: #00f5d4;
--clr-selection-bg: #cb3d92;
--clr-selection-text: #f4f0f0;
--clr-background: #06070a;
}
html {
scroll-behavior: smooth;
font-family: var(--font-family);
background: var(--clr-background);
}
::selection {
background: var(--clr-selection-bg);
color: var(--clr-selection-text);
}_app.js
import '../styles/globals.css'
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />
}
export default MyApp
package.json
{
"name": "nft-minting-app",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"next": "13.0.5",
"react": "18.2.0",
"react-dom": "18.2.0"
},
"devDependencies": {
"tailwindcss": "^3.2.4"
}
}Output