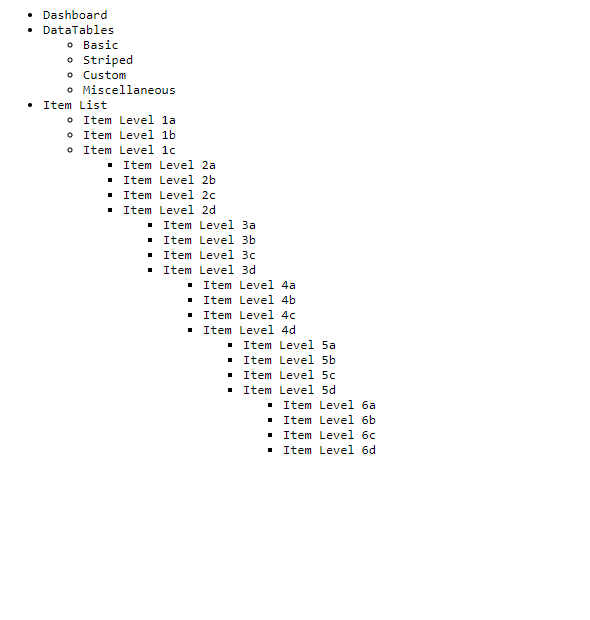
hii, i want to ask how to loop this array for menu like in images
public $list = [
[
'id' => 'dashboard',
'text' => 'Dashboard',
'icon' => 'feather-home',
],
[
'id' => 'data_tables',
'text' => 'DataTables',
'icon' => 'feather-layers',
'children' => [
['id' => 'basic', "text" => "Basic"],
['id' => 'striped', "text" => "Striped"],
['id' => 'custom', "text" => "Custom"],
['id' => 'misc', "text" => "Miscellaneous"]
]
],
[
'id' => 'item_list',
'text' => 'Item List',
'icon' => 'feather-list',
'children' => [
['id' => 'it1a', "text" => "Item Level 1a"],
['id' => 'it1b', "text" => "Item Level 1b"],
['id' => 'it1c', "text" => "Item Level 1c",
'children' => [
['id' => 'it2a', "text" => "Item Level 2a"],
['id' => 'it2b', "text" => "Item Level 2b"],
['id' => 'it2c', "text" => "Item Level 2c"],
['id' => 'it2d', "text" => "Item Level 2d",
// need to delete
'children' => [
['id' => 'it3a', "text" => "Item Level 3a"],
['id' => 'it3b', "text" => "Item Level 3b"],
['id' => 'it3c', "text" => "Item Level 3c"],
['id' => 'it3d', "text" => "Item Level 3d",
'children' => [
['id' => 'it4a', "text" => "Item Level 4a"],
['id' => 'it4b', "text" => "Item Level 4b"],
['id' => 'it4c', "text" => "Item Level 4c"],
['id' => 'it4d', "text" => "Item Level 4d",
'children' => [
['id' => 'it5a', "text" => "Item Level 5a"],
['id' => 'it5b', "text" => "Item Level 5b"],
['id' => 'it5c', "text" => "Item Level 5c"],
['id' => 'it5d', "text" => "Item Level 5d",
'children' => [
['id' => 'it6a', "text" => "Item Level 6a"],
['id' => 'it6b', "text" => "Item Level 6b"],
['id' => 'it6c', "text" => "Item Level 6c"],
['id' => 'it6d', "text" => "Item Level 6d"]
]
]
]
]
]
]
]
]
]
],
]
],
];and this is the menu li html
<li class="menu">
<a href="#menuLevel1" data-bs-toggle="collapse" aria-expanded="false" class="dropdown-toggle">
<div class="">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-list"><line x1="8" y1="6" x2="21" y2="6"></line><line x1="8" y1="12" x2="21" y2="12"></line><line x1="8" y1="18" x2="21" y2="18"></line><line x1="3" y1="6" x2="3.01" y2="6"></line><line x1="3" y1="12" x2="3.01" y2="12"></line><line x1="3" y1="18" x2="3.01" y2="18"></line></svg>
<span>Item Level</span>
</div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-chevron-right"><polyline points="9 18 15 12 9 6"></polyline></svg>
</div>
</a>
<ul class="collapse submenu list-unstyled" id="menuLevel1" data-bs-parent="#accordionExample">
<li>
<a href="javascript:void(0);"> Item Level 1a </a>
</li>
<li>
<a href="javascript:void(0);"> Item Level 1b </a>
</li>
<li>
<a href="#level-three" data-bs-toggle="collapse" aria-expanded="false" class="dropdown-toggle collapsed"> Item Level 1c <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-chevron-right"><polyline points="9 18 15 12 9 6"></polyline></svg> </a>
<ul class="collapse list-unstyled sub-submenu" id="level-three" data-bs-parent="#pages">
<li>
<a href="javascript:void(0);"> Item Level 2a </a>
</li>
<li>
<a href="javascript:void(0);"> Item Level 2b </a>
</li>
<li>
<a href="javascript:void(0);"> Item Level 2c </a>
</li>
</ul>
</li>
</ul>
</li>