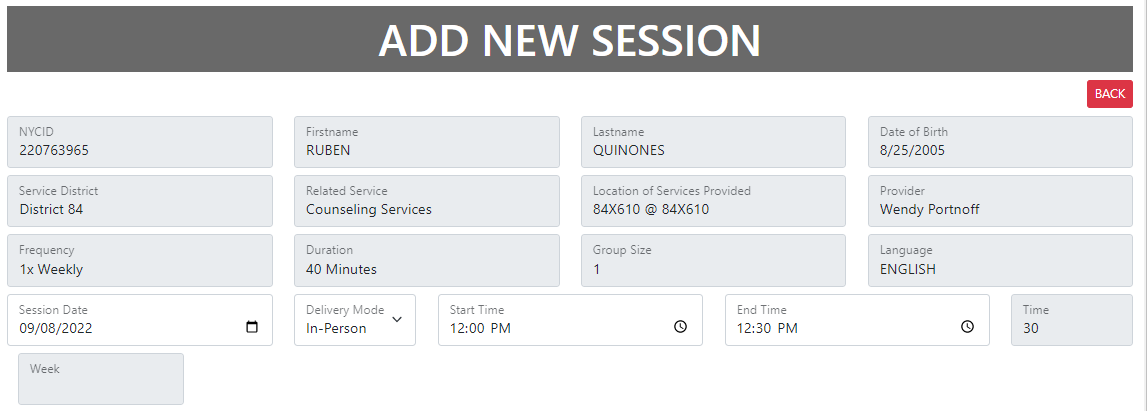
I have this form where users are adding their sessions:

What I want to do is to show the week number in the input "week" id. My HTML tag for the service date that is on the image is:
<div class="row mt-2">
<div class="col-lg-3 col-sm-6">
<div class="form-floating">
<input id="serviceDate" class="form-control" required name="sessiondate" type="date" onchange="updateInput()"/>
<label for="startDate">Session Date</label>
</div>
</div>I just searched online and see this PHP code for me to have the week number of the date:
<?php echo date("oW", strtotime("2011-12-31"));?>And what I want is to get my Service date input id inside that PHP tag "2011-12-31", like I want to write something like calling the id element inside the PHP tag but I'm not sure how to write it or is that even possible?
