I want to display name,description and image in GridView.
export default function NFTViewer({
}) {
const [galleryList, setGalleryList] = useState([]);
const metadata = [];
const cardActions = [];
const [data, setData] = useState()
useEffect(() => {
const getNFTDetails = () => {
fetch("http://localhost:4000/getDetails").then(response => {
return response.json()
})
.then(posts => {
setData(posts)
})
.then((err) => {
console.log(err);
})
}
getNFTDetails()
}, []);
useEffect(() => {
handleData();
}, [data])
const handleData = async () => {
const list = [];
for (const a in data) {
metadata[a] = await fetchIpfsJsonFromCid(data[a].cid);
metadata[a].image = makeGatewayURL(metadata[a].image);
console.log("image url " + metadata[a].image)
list.push(
<Card
style={{ width: 200 }}
key={data[a].name}
title={
<div>
{data[a].name}
<a target='_blank' rel='noreferrer'>
</a>
</div>
}
>
<img src={metadata[a].image} style={{ height:50,width: 130 }} />
<div style={{ opacity: 0.77 }}>{data[a].description}</div>
</Card>
);
}
setGalleryList(list);
};
return (
<div
style={{
maxWidth: 820,
margin: 'auto',
marginTop: 32,
paddingBottom: 256,
}}
>
<StackGrid columnWidth={200} gutterWidth={16} gutterHeight={16}>
{galleryList}
</StackGrid>
</div>
)
}In console, I can see it print https://dweb.link/ipfs/bafybeicyb5zpppsdyu5fxxx/image.png,which is valid image link, but display blank in web page.

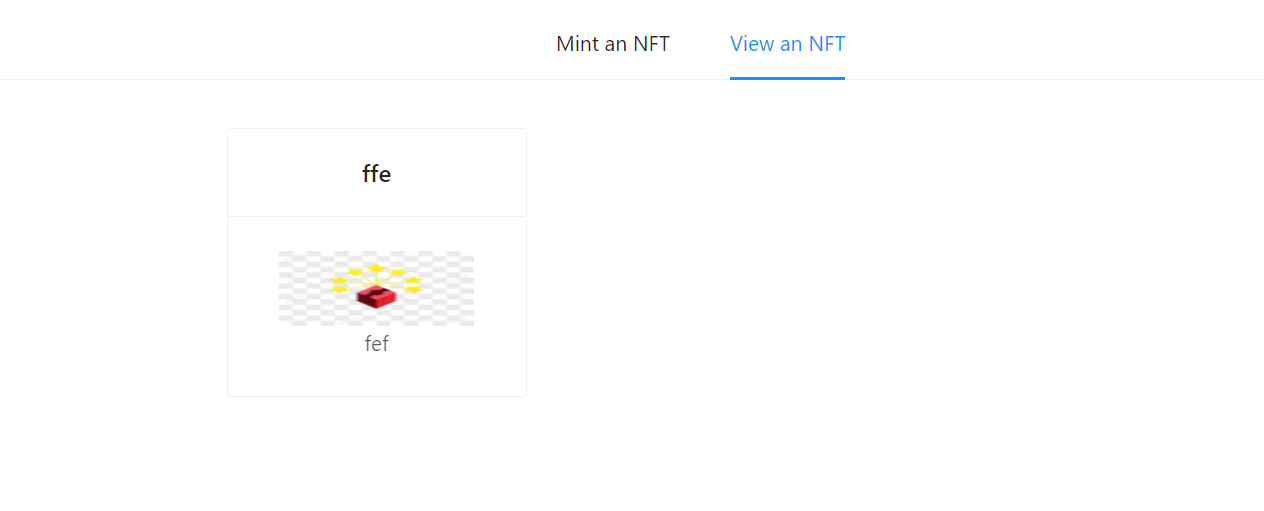
But if I remove these two lines code,and put the valid image url, it able to display the data.
These 2 codes removed
metadata[a] = await fetchIpfsJsonFromCid(data[a].cid);
metadata[a].image = makeGatewayURL(metadata[a].image);and replace valid image url from
<img src={metadata[a].image} style={{ height:50,width: 130 }} />to
<img src={https://dweb.link/ipfs/bafybeicyb5zpppsdyu5fxxx/image.png} style={{ height:50,width: 130 }} />It able to display

How to fix?!