15,697 Topics
| | |
| Hi DW. I have code: <div class="lv-item media"> <div class="lv-avatar bgm-purple pull-left">u</div> <div class="media-body"> <div class="lv-title">dynamically_generated_value</div><!-- I want to get this value --> <div class="lv-small">Sample text</div> </div> </div> I use the following code to activate the selected list. NB the above is also dynamically generated for simplicity let say we … | |
| Hello guys, I'm using mustache php template engine with classes. My system is extendable via extensions which is injected in basecontroller construct method... The extensions is working correctly, but in them i have html and js... I want to move html/js in external files but i need to works with … | |
| c++ sql phyton javascript html | |
| Hey, so I'm still very new at programming/coding and for fun, I wanna make some sort of script. For a offline fighting game. So let's say I press one key, it does one combo? does that make any sense? I just wouldn't know how to go about that is there … | |
| I create the product's information and variations with Ajax, but it is not possible to click on the variations, what could be the reason? <form> <div class="form-group"> <p class="mb-5"> Size: <strong><span id="sizeCaption">--</span> US</strong> </p> <div id="item_variation_size" class="mb-2"></div> <div class="form-row mb-7"> <div class="col-12 col-lg"> <button type="button" class="btn btn-block btn-dark mb-2 addToCart">Add … | |
| Im am new to node.js and get the mentioned error in server.js file. I am trying to introduce a gantt diagramm with dhtmlx library. I am using Node v16.13.1 and IntelliJ 2021.3 Below are my code snippets. Index.xhtml: <!DOCTYPE html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <title>QuickInfo extension</title> <script src="https://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.js"></script> <link … | |
| Trying to show divs and elements when a session doesn't exist. But when I save an item to a cart/wish-list a session starts and goes back to a page that is now supposed to show the item info and hide <td id="cartHideBtn">...</td>. //shows when no session exists, but also needs … | |
| Hi DW. I want to get a message only on that specific targeted tab id. If the messege is sent to tab id 2, it should run a script under tab id 2 to update that page displayed or for simplicity log on tab id 2 console the message. The … | |
| please answer | |
| Hi I am a new user from Italy, I am addicted to HTML and VB.NET. I am experimenting a bit with javascript... Just wanted to say hi to everyone. | |
| i want to do data validation with excel combo box.....i made reference....but when i delete the reference the code will execute error | |
| Hi, Please can some one tell me is Cloud ERP Safe to use for your business ? THanks | |
| Hello All! We are new to Vue3. We are developing a product web catalog application based on vue3. This application has only the frontend, because all the product data is pulled via REST API. This application can be used by multiple customers. The functionality should be the same, but every … | |
| How to validate a non-required file in ci4? File input validation | |
| Helloeverybody, I am creating some custom HTML tags using Javascript, I have created plenty of them and they all work fine, except when they have to contain other tags. I am creating a tag called GROUP with the following syntax: <group label="text here"> (other tags here - for example some … | |
| I am exploring the 3 sources of the web. HTML, CSS and JavaScript. I made my own website, but I want to make it better. Hope I can find some help.. | |
| I'm making a html/js game, and attempting to add on screen controls for mobile use. However, I have found that pressing and holding on a button on mobile will highlight the button as though it is pressed but no onMouseDown event is fired and the page is simply waiting for … | |
| What is the best site to learn hacking or book? | |
| How can I make carousel slider in wordpress without plugins? | |
| Hi wanna ask for help about game system. Our teacher requires us to make a gaming system that consist of time monitoring system, billng system but our system requires online payments to buy tokens. Hope you can help us we have no idea because our professor didn't teach anything about … | |
| Create the widget in attachment with Jquery & javascript. To use the widget on a page, we should only write <div class="position_widget"> </div> and $(div_id input).Val() to get its value. Upon selection of the widget value $(widget).val(), the widget should return "top left" "top center", etc. | |
| Hello everyone So, my objective is to update four rows in my database (id-> int , status->tinyint) from 0 to 1 and vice verca using a checkbox. This should be done without refreshing the page and using a form without submit button. Based on my research, I was able to … | |
| I have a table with multiple columns (11 columns appox.) with seach bar, I need the search to be capable to search any string in all columns(ex. search 2 words in two columns...) I'm using mysqli PDO connection with Jquery, ajax, PHP I have tried the below but serching for … | |
| Hello MySelf Agha. I am 22 years old and also i am Full time Student of Bachelor's of Science in Computer Science (BSCS) .. | |
| Hi, I'm an jQuery/Angular Developer last 5 years, and now I've planned move to ReactJS. I'm learning ReactJS by my own, as comparing the similar stuff what I did in jQuery (or Angular). My plan is, just to make a Login-Logout App, with ReactJS front-end and CodeIgniter - MySQL are … | |
| Hello everyone I am trying to update a table [id - int (11) and status - tinyint(1)] which has four rows using checkboxes with jquery and ajax. I have manage to do it by dynamically generating the checkboxes. But, now I want to use indiviual checkbox to update each value. … | |
| Hi everyone, I just want to ask if how i am able to make an if else statement inside a switch case. i want to execute something wherein the user may be able to choose again if he/she would like to do another transaction. for example, the user choose Yes … | |
| I have a program that displays a list of vaccines and for each vaccine listed in the table, you can edit them. When I click on edit for the specified vaccine, one of the values allowed to be modified is the number of doses required, which can be changed from … | |
| Hi DW. I'm trying to display a popup over an input box, but the issue is that some websites that I want to also display on have div class name that contains many classes in it which result it a div class name to have spaces in it which is … | |
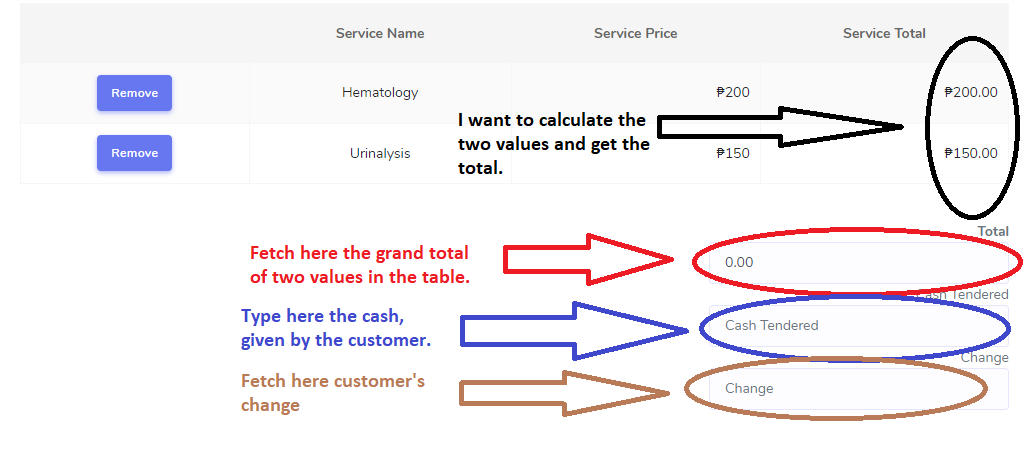
| Can someone or anybody help me on how to auto calculate total price in the table? Please see the image below:  Here's my code (I will included only the code that I used in the Image: HTML: <div class="col-12"> <div class="col drop"> <table … | |
| i have form., in that form i have input field and confirm button., i just want to change the confirm button color if input has some value otherwise the button will be normal., i have tried many method but didnt work.. please help me to fix that problem | |
| I want to pass my array as an input to the radio button field. I have an array of values, when I click a button, it should show me all the values in the array as a radio button. I tried this, but not able to get any values , … | |
| hello , i wanna do something as below but the problem that names and address out of the connection query are empty how can i assign them and the send them to the page? app.get('/reports', (req, res)=>{ let sql = "SELECT DISTINCT name from users_table ;"; let names; let query … | |
| Direction: create a program to computer for the final grade using scanner and JOptionpane. Given: Quiz- 20% Activity-60% Exam-20% Output Enter guiz grade: Enter activity grade: Enter exam grade: The final grade of: (Student name) si: (total of quiz, activity,and exam grade | |
| I’m trying to modify a web script where a drop-down works successfully. How can another drop-down field appear only after a selection has been made from the first drop-down list? Here’s the current code: <?php if ($pt->page == 'category' && $pt->show_sub == true) { ?> <div class="pull-right col-md-3 no-padding-left"> <select … | |
| I am making my first game(uno) in javaScript for a project in school and I have come to the design part of it and I've never really been good a pseudocode as I always think of the programmed side of it. Is my TLA similar to my functional requirements? I … | |
| Hi Proggit! I've decided to learn how to develop for the web, and I want to learn how to create websites from scratch. So far I've figured out that I need to learn HTML, CSS, and javascript for user-side development. However, I'm having more trouble figuring out what to do … | |
| I am currently using HTML and Javascript to create a number guessing game. The issue with my current code is that any number the user inputs is a number that is ruled as the correct number. The problem is that the random number generator is not being recognized for some … | |
| hi every body Who to do send data to php mvc with ajax? | |
| Hello , I have a program which show reports of students i habe multipile dropdown lists in my page and what the supervisor do is selecting what he wants to show first " for example students who live in usa " /ps i have multi dropdown lists /then my program … | |
| I was recently started to learn Java (3 months back started), It's going well, learned a lot. I am reffering this [website](https://www.scaler.com/topics/stack-class-in-java/) to undersatand about **Java Stack Class**. Can someone tell me which method is best to implement stack class? Happy Coding! | |
| hello i'm trying to schedule event from mysql in node js i know how to execute query (connection.query("select * from test") but how to do that in nodejs --------> CREATE EVENT IF NOT EXISTS reurring_event ON SCHEDULE EVERY 1 MINUTE STARTS CURRENT_TIMESTAMP ENDS CURRENT_TIMESTAMP + INTERVAL 1 minute DO INSERT … | |
| Good morning, i have a section in a php page as per code: <div class="container section" id="afterHeader"> <div class="row"> <div class="tabs movies"> <a class="style1">1^ WEEK</a> <ul> <li><a href="#thu">GIO</a></li> <li><a href="#fri">VEN</a></li> <li><a href="#sat">SAB</a></li> <li><a href="#sun">DOM</a></li> <li><a href="#mon">LUN</a></li> <li><a href="#tue">MAR</a></li> <li><a href="#wed">MER</a></li> </ul I would need to replace the part <ul> </ul> … | |
| Hi, I've been trying to troubleshoot this iframe issue all day. I need help. First, the issue is an iframe on the frontpage is to load a php script for an Video ad. Second the frontpage is a php search script. Now, when you visit the frontpage initially everything is … | |
| I'm hosting tounaments throughout the year, and have the price increasing each day. Code works, but I'mnot cure which elements to adjust to be able to display multiple prices adjusting simultaneously. I tried changing "rate" to "rate1" etc, but that wasn't enough... So I'm guessing variables within should be adjusted … | |
| Hi, I am working on [ecommerce](https://www.macmillermerch.store/). I’m having issues when customers try to checkout (Mobile and Desktop). If you add (1) quantity of any item, click the cart icon, it reads “0” but if you add something else, the line items of said added products show up. | |
| How to color table rows on the basis of column 'value' or 'text' in javascript can i do it in script tag to check on each row if the cell value is A color the row as green if it B color it as red ... should i do it … | |
| hello i am using node js and mysql and i am dealing with payment table and i wanna insert record automatically based on the date and perod for example i have student who will pay every week something so i wanna be able that insert record every week in my … | |
| How can I build a responsive mobile app with PHP as a web developer, I'm a newbie in web development please and I wish to maintain apex growth in this field |
The End.