15,698 Topics
| | |
| Hey Everybody, I'm a Directer of IT at a manufacturing company. I don't develop as much as I used to, but when I do, I need a good source of information to help me do what I need to. | |
| i know i am missing something simple but i need to have My console output be displayed in a webpage with express and ejs i am getting the UDP in my Console . can anyone help me out. thank you // Javascript import express from "express"; import dgram from "dgram"; … | |
| I'm trying to manage Splunk with Chef and ran across a problem when using Chef to programmatically start/stop/restart the Splunkforwarder service: The request did not respond to the start or control request in a timely fashion. - ControlService: The service did not respond to the start or control request in … | |
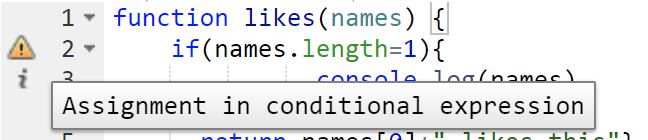
| Hello, how to enable alerts like assignment in conditional expression in Visual Studio Code?  | |
| I'm looking for help on CloudFormation Template for Glue Jobs orchestration for below scenario: Suppose I have 10 AWS Glue Jobs, 4 jobs should be executed parallel and 6 jobs should be executed sequentially. If any job failure, send Workflow "Failure" notification along with the failed Glue Jobname. Job1 Job2----job5-->job6-->job7 … | |
| I want to make a fish shooting game, but I don't know where to start maybe here friends can give me directions please help for my learning | |
| Three if condition if(isset($_POST['search']) & !empty($_POST['searchdata']) ) if(isset($_POST['search']) & !empty($_POST['searchName']) ) Else each statement have the own pagination created now confusion for example first condition is true and three page is created when i click its goes to else condition and below 10 pages is created which is true in … | |
| please give me information, i want new php site, my idea this type site.i want ESPNCricinfo and Cricbuzz Navigation Tabs inside my post.i am not add live match and scorecard,i want similar tabs design (News,Videos,Your opinion or more) when i add posts. Remember i am not want espn or cricbuzz whole … | |
| Hello. I am working on a personal project using React. I have three checkboxes that are supposed to filter the information in the table automatically when checked off (for example, if you check off "airline1", then only airline1 and its data will populate in the table). I would like some … | |
| I need help to create a grammarly for coding to help debug code | |
| Hello All, I have a question regarding Gutenberg React. I'm familiar with React which is what leads me to not understanding how the process works. React can only render JSX but Gutenberg seems to render HTML (presumably by setting inner html dangerously), however it also adds event listeners to the … | |
| hii all, btw i want to make login system, and check if user is multiple login and give notification in current user login, how can i make it ?? can someone please suggest/teach me to make system like that? Previously I've searched for it on google but couldn't find the … | |
| I’m using a timer script that I’d like to change the displayed text in the <p> ... </p> when the countdown ends but have no idea how to accomplish it. I’d appreciate any help I can get. Here’s the code I’m using: <p> The Update will be done in <span … | |
| In Microsoft Visual Studio Professional 2017, when I edit a JavaScript or CSS file, the Intellisense Quick Info for Members, Objects and other keywords don't appear. However, when I open the same files in Visual Studio Code 1.66.0, Intellisense Quick Info is shown properly. This results in me failing to … | |
| Hi everyone, I am getting an undefined array key with a session variable. The code works fine once I set the variable. Can someone please help me with that issue? Thanks <?php session_start(); $servername = "localhost"; $username = "xxx"; $password = "xx"; $database ="xx"; // Create connection $conn = mysqli_connect($servername, … | |
| Please answer this I am getting frustrated 🥴 | |
| So far, we have gotten lots of innovative social media models. I am not too sure if this has already been tried, but I want to innovate on ownership model. Basically, I envision a Reddit that is owned by its mods and users. Maybe a hybrid FB and Reddit. It … | |
| Hi DW. I have code: <div class="lv-item media"> <div class="lv-avatar bgm-purple pull-left">u</div> <div class="media-body"> <div class="lv-title">dynamically_generated_value</div><!-- I want to get this value --> <div class="lv-small">Sample text</div> </div> </div> I use the following code to activate the selected list. NB the above is also dynamically generated for simplicity let say we … | |
| Hello guys, I'm using mustache php template engine with classes. My system is extendable via extensions which is injected in basecontroller construct method... The extensions is working correctly, but in them i have html and js... I want to move html/js in external files but i need to works with … | |
| Develop an interactive java program to count the number of student who score grade A, B, C and D based on the list of marks given by a user. Display the number of students for each grade. Add in the feature to repeat or exit the program. Hint: Input Teachers … | |
| c++ sql phyton javascript html | |
| Hey, so I'm still very new at programming/coding and for fun, I wanna make some sort of script. For a offline fighting game. So let's say I press one key, it does one combo? does that make any sense? I just wouldn't know how to go about that is there … | |
| I create the product's information and variations with Ajax, but it is not possible to click on the variations, what could be the reason? <form> <div class="form-group"> <p class="mb-5"> Size: <strong><span id="sizeCaption">--</span> US</strong> </p> <div id="item_variation_size" class="mb-2"></div> <div class="form-row mb-7"> <div class="col-12 col-lg"> <button type="button" class="btn btn-block btn-dark mb-2 addToCart">Add … | |
| Im am new to node.js and get the mentioned error in server.js file. I am trying to introduce a gantt diagramm with dhtmlx library. I am using Node v16.13.1 and IntelliJ 2021.3 Below are my code snippets. Index.xhtml: <!DOCTYPE html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <title>QuickInfo extension</title> <script src="https://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.js"></script> <link … | |
| Trying to show divs and elements when a session doesn't exist. But when I save an item to a cart/wish-list a session starts and goes back to a page that is now supposed to show the item info and hide <td id="cartHideBtn">...</td>. //shows when no session exists, but also needs … | |
| Hi DW. I want to get a message only on that specific targeted tab id. If the messege is sent to tab id 2, it should run a script under tab id 2 to update that page displayed or for simplicity log on tab id 2 console the message. The … |
The End.