Hey there,
I'm currently using ja_Purity to create my own template and so far I've succeeded but now I'm having a new problem.
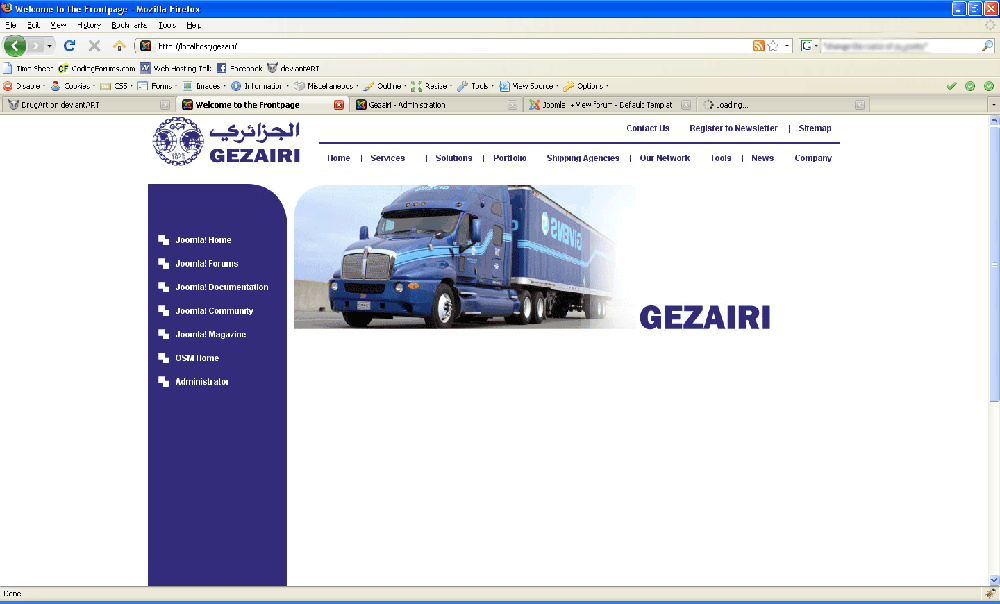
Please check the screenshot below, what I basically wanna do is make the big banner to stretch all over the page coz it's 1000px wide and the left, right and middle modules to come underneath it and so far I haven't been able to work it out.
Here is the css:
#ja-col {
width: 1000px;
overflow: hidden;
/*padding-top: 10px;*/
}
#ja-col1 {
float: none;
display: block;
width: 50%;
padding-top: 10px;
overflow: hidden;
}
#ja-col2 {
float: right;
width: 20%;
overflow: hidden;
}
#ja-col1 table,
#ja-col2 table {
border-collapse: collapse;
border-spacing: 0;
}
#ja-col1 ul li,
#ja-col2 ul li {
padding-left: 15px;
margin: 0;
background: url(../images/bullet.gif) no-repeat 5px 50%;
}
#ja-col1 ul, #ja-col2 ul {
margin: 0;
}
#ja-col1 ol, #ja-col2 ol {
margin-left: 5px;
}
#ja-col1 .article_separator,
#ja-col2 .article_separator {
display: none;
}Here is the tags:
<div id="ja-containerwrap<?php echo $divid; ?>">
<div id="ja-containerwrap2">
<div id="ja-container">
<div id="ja-container2" class="clearfix">
<div id="ja-mainbody<?php echo $divid; ?>" class="clearfix">
<!-- BEGIN: CONTENT -->
<div id="ja-contentwrap">
<div id="ja-content">
<?php if ($this->countModules('bigbanner')): ?>
<div id="ja-col" style="width: 1000px;">
<jdoc:include type="modules" name="bigbanner2" style="xhtml" />
</div><br />
<?php endif; ?>
<jdoc:include type="message" />
<?php if(!$tmpTools->isFrontPage()) : ?>
<div id="ja-pathway">
<jdoc:include type="module" name="breadcrumbs" />
</div>
<?php endif ; ?>
<jdoc:include type="component" />
<?php if($this->countModules('banner')) : ?>
<div id="ja-banner">
<jdoc:include type="modules" name="banner" />
</div>
<?php endif; ?>
</div>
</div>
<!-- END: CONTENT -->
<?php if ($this->countModules('left')): ?>
<!-- BEGIN: LEFT COLUMN -->
<div id="ja-coltop"></div>
<div id="ja-col1">
<jdoc:include type="modules" name="left" style="xhtml" />
</div><br />
<!-- END: LEFT COLUMN -->
<?php endif; ?>
<?php if ($this->countModules('right')): ?>
<!-- BEGIN: RIGHT COLUMN -->
<div id="ja-col2">
<jdoc:include type="modules" name="right" style="jarounded" />
</div><br />
<!-- END: RIGHT COLUMN -->
<?php endif; ?>
</div>
</div>
</div>
</div>And here is the source from view source coz I'm working locally:
<div id="ja-containerwrap-fr">
<div id="ja-containerwrap2">
<div id="ja-container">
<div id="ja-container2" class="clearfix">
<div id="ja-mainbody-fr" class="clearfix">
<!-- BEGIN: CONTENT -->
<div id="ja-contentwrap">
<div id="ja-content">
<div id="ja-col" style="width: 1000px;">
<div class="moduletable">
<img src="/gezairi/templates/ja_purity/images/header-gezairi.jpg" border="0" width="930" height="242" /> </div>
</div><br />
<table class="blog" cellpadding="0" cellspacing="0">
</table>
</div>
</div>
<!-- END: CONTENT -->
<!-- BEGIN: LEFT COLUMN -->
<div id="ja-coltop"></div>
<div id="ja-col1">
<div class="moduletable_menu">
<ul class="menu"><li class="item11"><a href="http://www.joomla.org"><span>Joomla! Home</span></a></li><li class="item12"><a href="http://forum.joomla.org"><span>Joomla! Forums</span></a></li><li class="item13"><a href="http://docs.joomla.org"><span>Joomla! Documentation</span></a></li><li class="item14"><a href="http://community.joomla.org"><span>Joomla! Community</span></a></li><li class="item15"><a href="http://community.joomla.org/magazine.html"><span>Joomla! Magazine</span></a></li><li class="item16"><a href="http://www.opensourcematters.org"><span>OSM Home</span></a></li><li class="item17"><a href="/gezairi/administrator/"><span>Administrator</span></a></li></ul> </div>
</div><br />
<!-- END: LEFT COLUMN -->Thank you for your help.