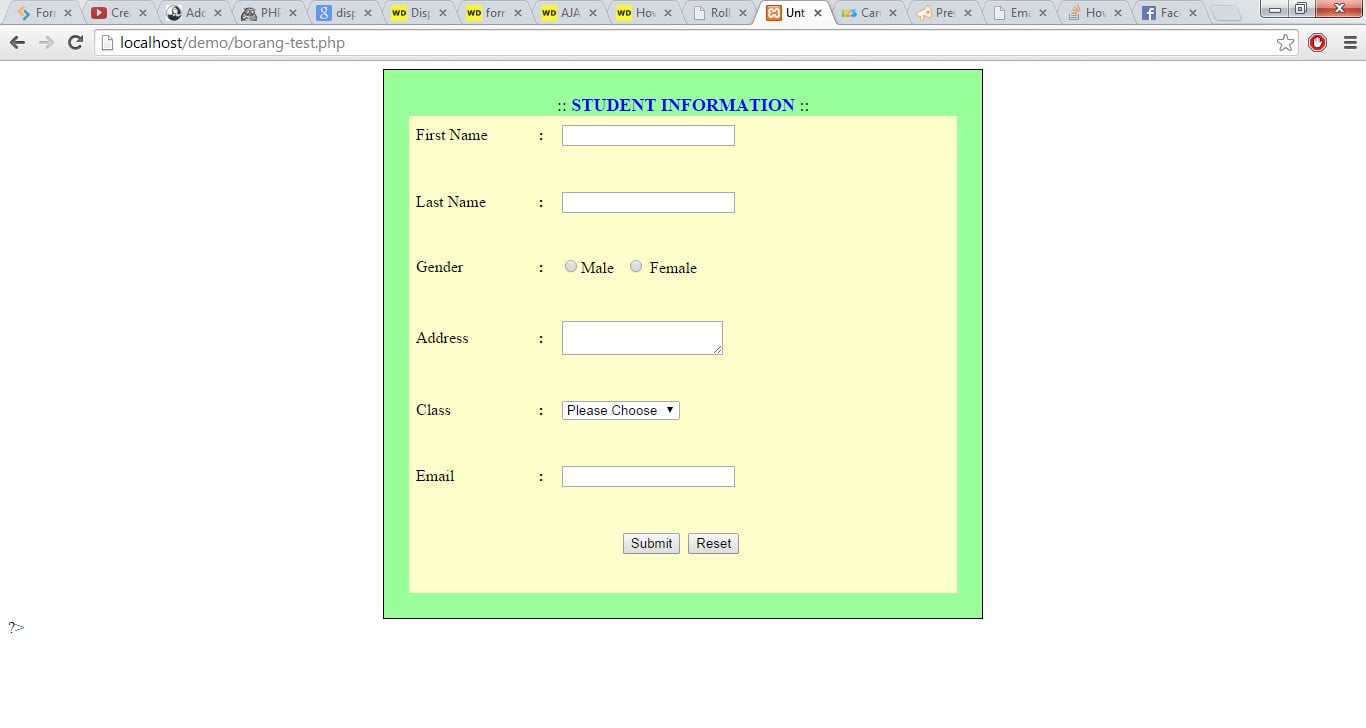
Hi , i already build up a php form which is will sent data on same page, validate it , but i stuck how to switch to new display that become a preview data .
My coding :
<?php
// dapatkan data dulu cha
$fname = $_POST['fname'];
$lname = $_POST['lname'];
$gender = $_POST['gender'];
$address = $_POST['address'];
$group = $_POST['group'];
$email = $_POST['email'];
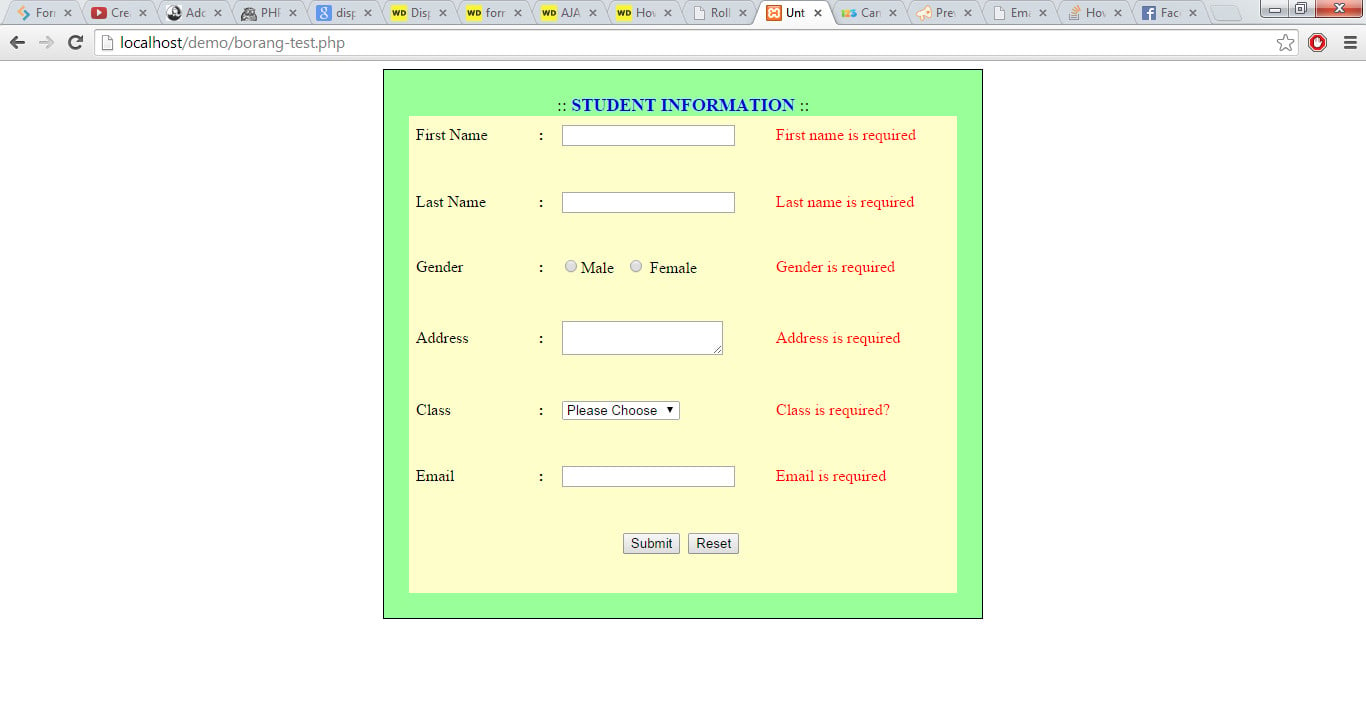
// validate data dulu, kot2 ada salah isi email ker, x isi lansung kerrr
$fnameErr = $lnameErr = $genderErr = $addressErr = $groupErr = $groupErr = $emailErr = "";
$fname = $lname = $gender = $address = $email = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (empty($_POST["fname"])) {
$fnameErr = "First name is required";
}
elseif (preg_match("/^[A-Z][a-zA-Z -]+$/", $_POST["fname"]) === 0) {
$fnameErr = "First name must contain letters and spaces only";
}
else {
$fname = $_POST["fname"];
}
if (empty($_POST["lname"])) {
$lnameErr = "Last name is required";
}
elseif (preg_match("/^[A-Z][a-zA-Z -]+$/", $_POST["lname"]) === 0) {
$lnameErr = "Last name must contain letters and spaces only";
}
else {
$lname = $_POST["lname"];
}
if (empty($_POST["address"])) {
$addressErr = "Address is required";
}
else {
$address = $_POST["address"];
}
if ($group == 'Please Choose') {
$groupErr = "Class is required?";
}
else {
$group = $_POST["group"];
}
if (empty($_POST["gender"])) {
$genderErr = "Gender is required ";
}
else {
$gender = $_POST["gender"];
}
if (empty($_POST["email"])) {
$emailErr = "Email is required";
}
elseif (preg_match("/^[a-zA-Z0-9_.+-]+@[a-zA-Z0-9-]+\.[a-zA-Z0-9-.]+$/", $_POST["email"]) === 0) {
$emailErr = "Please enter a valid email";
}
else {
$email = $_POST["email"];
}
}
<title>Untitled 1</title>
<style type="text/css">
.style1 {
border-collapse: collapse;
border: 1px solid #000000;
background-color: #99FF99;
}
.style3 {
text-align: center;
font-size: large;
}
.style4 {
color: #0000FF;
}
.style5 {
text-align: center;
}
.style6 {
background-color: #FEFECB;
}
.error {
color: #FF0000;
}
</style>
</head>
<body>
<table style="width: 600px" cellspacing="0" cellpadding="25" align="center" class="style1">
<tr>
<form method="POST"
action="echo htmlspecialchars($_SERVER["PHP_SELF"]);"> <td>
<div class="style3">
:: <strong><span class="style4">STUDENT INFORMATION</span> </strong>
::</div>
<table style="width: 100%">
</table>
<table style="width: 100%" class="style6" cellpadding="5">
<tr>
<td style="height: 30px; width: 106px">First Name </td>
<td style="width: 14px; height: 30px;" class="style5"><strong>:</strong></td>
<td style="width: 204px; height: 30px;"><input name="fname" type="text" value="<?php echo htmlspecialchars($fname);?>"> </td>
<td style="height: 30px"><span class="error"><?php echo $fnameErr;?></span></td>
</tr>
<tr>
<td style="width: 106px"> </td>
<td style="width: 14px" class="style5"><strong></strong></td>
<td style="width: 204px"> </td>
<td> </td>
</tr>
<tr>
<td style="width: 106px">Last Name</td>
<td style="width: 14px" class="style5"><strong>:</strong></td>
<td style="width: 204px"><input name="lname" type="text" value="<?php echo htmlspecialchars($lname);?>"></td>
<td><span class="error"><?php echo $lnameErr;?></span></td>
</tr>
<tr>
<td style="width: 106px"> </td>
<td style="width: 14px" class="style5"><strong></strong></td>
<td style="width: 204px"> </td>
<td> </td>
</tr>
<tr>
<td style="width: 106px">Gender</td>
<td style="width: 14px" class="style5"><strong>:</strong></td>
<td style="width: 204px"><input name="gender" type="radio" value="Male" />Male
<input name="gender" type="radio" style="width: 20px" value="Female" />Female</td>
<td><span class="error"><?php echo $genderErr;?></span></td>
</tr>
<tr>
<td style="width: 106px"> </td>
<td style="width: 14px" class="style5"><strong></strong></td>
<td style="width: 204px"> </td>
<td> </td>
</tr>
<tr>
<td style="width: 106px">Address</td>
<td style="width: 14px" class="style5"><strong>:</strong></td>
<td style="width: 204px"><textarea name="address" cols="20" rows="2" ></textarea></td>
<td><span class="error"><?php echo $addressErr;?></span></td>
</tr>
<tr>
<td style="width: 106px"> </td>
<td style="width: 14px" class="style5"><strong></strong></td>
<td style="width: 204px"> </td>
<td> </td>
</tr>
<tr>
<td style="width: 106px">Class</td>
<td style="width: 14px" class="style5"><strong>:</strong></td>
<td style="width: 204px"><select name="group">
<option selected="selected">Please Choose</option>
<option>DIP4B</option>
<option>DIP4A</option>
</select></td>
<td><span class="error"><?php echo $groupErr;?></span></td>
</tr>
<tr>
<td style="width: 106px"> </td>
<td style="width: 14px" class="style5"><strong></strong></td>
<td style="width: 204px"> </td>
<td> </td>
</tr>
<tr>
<td style="width: 106px">Email</td>
<td style="width: 14px" class="style5"><strong>:</strong></td>
<td style="width: 204px"><input name="email" type="text" ></td>
<td><span class="error"><?php echo $emailErr;?></span></td>
</tr>
<tr>
<td style="width: 106px"> </td>
<td style="width: 14px" class="style5"><strong></strong></td>
<td style="width: 204px"> </td>
<td> </td>
</tr>
<tr>
<td colspan="4" class="style5">
<input name="Submit1" type="submit" value="Submit" />
<input name="Reset1" type="reset" value="Reset" /> </td>
</tr>
<tr>
<td style="width: 106px"> </td>
<td style="width: 14px" class="style5"><strong></strong></td>
<td style="width: 204px"> </td>
<td> </td>
</tr>
</table>
</td>
</form>
</tr>
</table>
</body>
</html>
?>
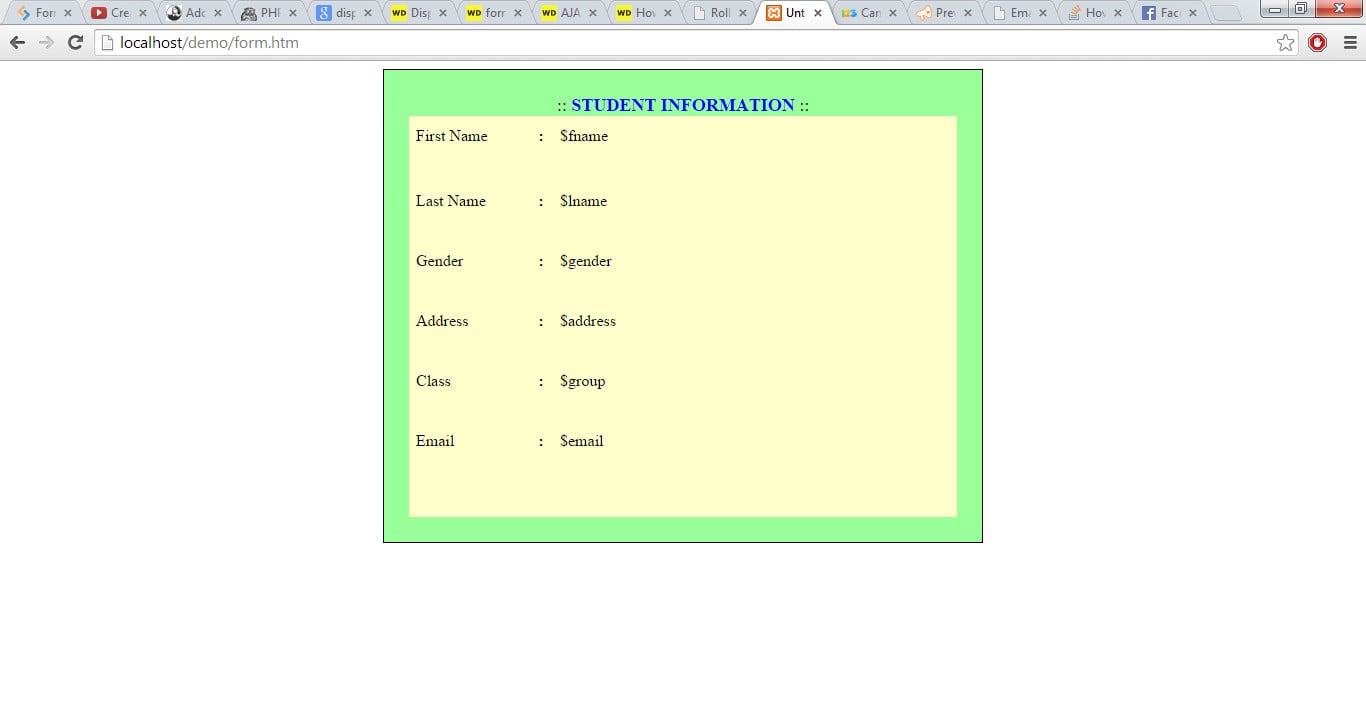
I stuck on how switch a new display that have a data such as this code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled 1</title>
<style type="text/css">
.style1 {
border-collapse: collapse;
border: 1px solid #000000;
background-color: #99FF99;
}
.style3 {
text-align: center;
font-size: large;
}
.style4 {
color: #0000FF;
}
.style5 {
text-align: center;
}
.style6 {
background-color: #FEFECB;
}
.error {
color: #FF0000;
}
</style>
</head>
<body>
<table style="width: 600px" cellspacing="0" cellpadding="25" align="center" class="style1">
<tr>
<td>
<div class="style3">
:: <strong><span class="style4">STUDENT INFORMATION</span> </strong>
::</div>
<table style="width: 100%">
</table>
<table style="width: 100%" class="style6" cellpadding="5">
<tr>
<td style="height: 27px; width: 106px">First Name </td>
<td style="width: 14px; height: 27px;" class="style5"><strong>:</strong></td>
<td style="width: 204px; height: 27px;"><?php $fname ?>$fname</td>
<td style="height: 27px"><span class="error"></span></td>
</tr>
<tr>
<td style="width: 106px"> </td>
<td style="width: 14px" class="style5"><strong></strong></td>
<td style="width: 204px"> </td>
<td> </td>
</tr>
<tr>
<td style="width: 106px">Last Name</td>
<td style="width: 14px" class="style5"><strong>:</strong></td>
<td style="width: 204px">$lname </td>
<td><span class="error"></span></td>
</tr>
<tr>
<td style="width: 106px"> </td>
<td style="width: 14px" class="style5"><strong></strong></td>
<td style="width: 204px"> </td>
<td> </td>
</tr>
<tr>
<td style="width: 106px">Gender</td>
<td style="width: 14px" class="style5"><strong>:</strong></td>
<td style="width: 204px">$gender</td>
<td><span class="error"></span></td>
</tr>
<tr>
<td style="width: 106px"> </td>
<td style="width: 14px" class="style5"><strong></strong></td>
<td style="width: 204px"> </td>
<td> </td>
</tr>
<tr>
<td style="width: 106px">Address</td>
<td style="width: 14px" class="style5"><strong>:</strong></td>
<td style="width: 204px">$address</td>
<td><span class="error"></span></td>
</tr>
<tr>
<td style="width: 106px"> </td>
<td style="width: 14px" class="style5"><strong></strong></td>
<td style="width: 204px"> </td>
<td> </td>
</tr>
<tr>
<td style="width: 106px">Class</td>
<td style="width: 14px" class="style5"><strong>:</strong></td>
<td style="width: 204px">$group</td>
<td><span class="error"></span></td>
</tr>
<tr>
<td style="width: 106px"> </td>
<td style="width: 14px" class="style5"><strong></strong></td>
<td style="width: 204px"> </td>
<td> </td>
</tr>
<tr>
<td style="width: 106px">Email</td>
<td style="width: 14px" class="style5"><strong>:</strong></td>
<td style="width: 204px">$email</td>
<td><span class="error"></span></td>
</tr>
<tr>
<td style="width: 106px"> </td>
<td style="width: 14px" class="style5"><strong></strong></td>
<td style="width: 204px"> </td>
<td> </td>
</tr>
<tr>
<td style="width: 106px"> </td>
<td style="width: 14px" class="style5"><strong></strong></td>
<td style="width: 204px"> </td>
<td> </td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
If you understand, it will switch from first html design to second html design in same page after all the condition were complete