I have a page that loads dynamic content (comments, to be specific). The comments are floated to the left, and the "Add a comment" div is floated right. For some reason, the add a comment div is being pushed down by the comment divs. The link to the page is: http://armyants.us/comments.php
rfrapp 17 Junior Poster in Training
Recommended Answers
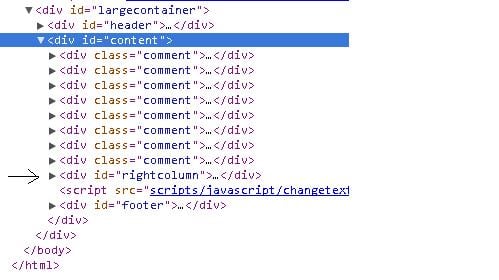
Jump to PostThe issue appears to be that the div with the id of "rightcolumn" is within the div with an id of "content", which is OK if you "wrap" the comment divs within their own div. I assume that is what you mean to do because your CSS refers to an …
All 3 Replies
JorgeM 958 Problem Solver Team Colleague Featured Poster
<M/> 170 Why so serious? Featured Poster
rfrapp 17 Junior Poster in Training
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.