Hi,
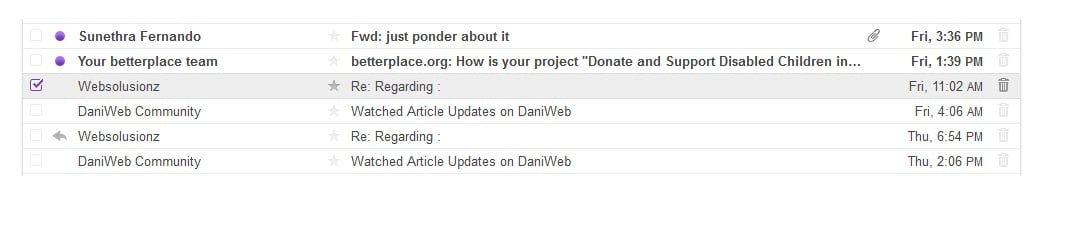
I need to create an inside website messaging system like this.

I have done the basic via the <div> system. Can I use this system here? And I need to do more development on this basic codings that I have done. That is:
1) When I select the checkbox......the entire checkbox should select via a color
2) How do I reduce the check box a little bit more plus reduce the div height
Here is the CSS file and the coding file I did ;
CSS - style2.css
#holder {
width: 100%;
height:inherit
}
#holder > div {
clear: both;
padding: 2%;
margin-bottom: 1px;
border-bottom: 1px solid #eee;
float: left;
width: 96%;
}
label {
display: inline;
}
.regular-checkbox {
display: none;
}
.regular-checkbox + label {
background-color: #fafafa;
border: 1px solid #cacece;
box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px -15px 10px -12px rgba(0,0,0,0.05);
padding: 9px;
border-radius: 3px;
display: inline-block;
position: relative;
}
.regular-checkbox + label:active, .regular-checkbox:checked + label:active {
box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px 1px 3px rgba(0,0,0,0.1);
.regular-checkbox:checked + label {
background-color: #e9ecee;
border: 1px solid #adb8c0;
box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px -15px 10px -12px rgba(0,0,0,0.05), inset 15px 10px -12px rgba(255,255,255,0.1);
color: #99a1a7;
}}
.regular-checkbox:checked + label:after {
content: '\2714';
font-size: 14px;
position: absolute;
top: 0px;
left: 3px;
color: #99a1a7;
}
===================================================================================================================================
HTML CODING I DID :
<!DOCTYPE HTML>
<html>
<head>
<title>Custom CSS3 Checkboxes and Radio Buttons!</title>
<link rel="stylesheet" type="text/css" href="style2.css" />
<style type="text/css">
<!--
.style1 {color: #eee}
-->
</style>
</head>
<body>
<div id="holder" align="left">
<div style="display:inline;min-height:16px width: px">
<input type="checkbox" id="checkbox-1-1" class="regular-checkbox" /><label for="checkbox-1-1"></label>
</div>
<div style="display:inline;min-height:16px width: px">
<input type="checkbox" id="checkbox-1-2" class="regular-checkbox" /><label for="checkbox-1-2"></label>
</div>
<div style="display:inline; min-height:16px width: px">
<input type="checkbox" id="checkbox-1-3" class="regular-checkbox" /><label for="checkbox-1-3"></label>
</div>
</body>
</html>
