I'm having some issues with trying to get my image to cling to the top of the header div. I've got 4 templates running this website and it does fine on one of the templates, but the other 3 or screwy. Any help would be appreciated it. You can see it here at www.yourprecision.com.
Soapboxdesigner 0 Newbie Poster
Recommended Answers
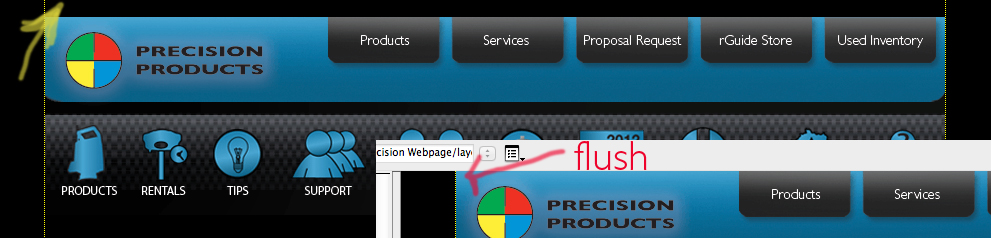
Jump to PostI don't see the issue besides a bunch of javascript errors. Can you create an image that shows how it looks now versus how you want it to look?
Jump to PostThis is often caused by border collapsing. You can either change the collapse behaviour using CSS or apply a margin of 1px to the outer element that is a direct child of <body>.
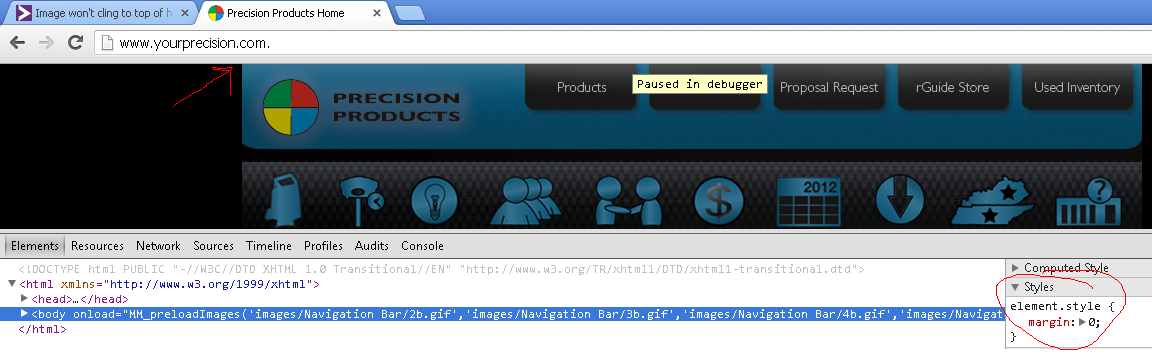
However, in this case it appears the body element is having a default margin being applied to …
All 7 Replies

stbuchok
JorgeM 958 Problem Solver Team Colleague Featured Poster
Soapboxdesigner 0 Newbie Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
TomH.PG 1 Newbie Poster
Soapboxdesigner 0 Newbie Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.