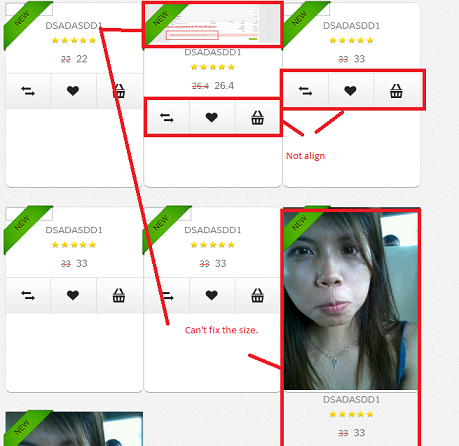
My product list picture unable to make it smaller and the boxes are not align properly. Please help me to fix it. I'm trying for few hours already still got no idea. I've a global image class and the attribute is max-width 100% and max-height 100%
Please look at the attachment to see the problem. 
This is my html:
<div class="product-box grid_3">
<span class="ribbon-sale"></span>
<a class="img-cover" href="product-sidebar.html">
<img src="images/images/watch-grid.jpg" alt="product-image">
</a>
<div class="product-meta">
<div class="title"><a href="#">Product Name</a></div>
<img src="images/stars-5.png" alt="5-stars-ratting">
<div class="price">
<span class="old-price">$589.50</span>
<span class="new-price">$250.50</span>
</div>
</div><!-- product-meta -->
<ul class="product-action">
<li>
<div class="tooltip-wrapper">
<span class="tooltip">Compare</span>
</div>
<a href="#" class="icomoon" aria-hidden="true" data-icon=""></a>
</li>
<li>
<div class="tooltip-wrapper">
<span class="tooltip">Wishlist</span>
</div>
<a href="#" class="icomoon" aria-hidden="true" data-icon=""></a>
</li>
<li>
<div class="tooltip-wrapper">
<span class="tooltip">Add To Cart</span>
</div>
<a href="#" class="icomoon" aria-hidden="true" data-icon="◠"></a>
</li>
</ul>
</div><!-- .product-box -->
This is my CSS:
.module .product-box,
.product-grid .product-box,
.related-products .product-box {
position: relative;
background: white;
border: 1px solid #dfdfdf;
width:220px;
height:295px;
border-bottom-color: #a7a7a7;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.module .product-box .product-meta,
.product-grid .product-box .product-meta,
.related-products .product-box .product-meta {
text-align: center;
border-bottom: 1px solid #dfdfdf;
}
.module .product-box .product-meta .title,
.product-grid .product-box .product-meta .title,
.related-products .product-box .product-meta .title {
font-family: "Muli";
text-transform: uppercase;
font-size: 14px;
color: 535353;
}
.module .product-box .product-meta .price,
.product-grid .product-box .product-meta .price,
.related-products .product-box .product-meta .price {
padding: 10px 0;
}
.module .product-box .product-meta .price .reguler-price,
.product-grid .product-box .product-meta .price .reguler-price,
.related-products .product-box .product-meta .price .reguler-price,
.module .product-box .product-meta .price .new-price,
.product-grid .product-box .product-meta .price .new-price,
.related-products .product-box .product-meta .price .new-price,
.module .product-box .product-meta .price .old-price,
.product-grid .product-box .product-meta .price .old-price,
.related-products .product-box .product-meta .price .old-price {
font-family: "Muli";
color: 535353;
}
.module .product-box .product-meta .price .reguler-price,
.product-grid .product-box .product-meta .price .reguler-price,
.related-products .product-box .product-meta .price .reguler-price,
.module .product-box .product-meta .price .new-price,
.product-grid .product-box .product-meta .price .new-price,
.related-products .product-box .product-meta .price .new-price {
font-size: 16px;
}
.module .product-box .product-meta .price .old-price,
.product-grid .product-box .product-meta .price .old-price,
.related-products .product-box .product-meta .price .old-price {
position: relative;
font-size: 13px;
display: inline-block;
margin-right: 5px;
}
.module .product-box .product-meta .price .old-price:after,
.product-grid .product-box .product-meta .price .old-price:after,
.related-products .product-box .product-meta .price .old-price:after {
position: absolute;
content: "";
width: 100%;
height: 1px;
top: 10px;
left: 0;
}
.module .product-box .product-meta .product-desc,
.product-grid .product-box .product-meta .product-desc,
.related-products .product-box .product-meta .product-desc {
padding: 6px;
text-align: left;
border-top: 1px solid #dfdfdf;
}
.module .product-box .product-action,
.product-grid .product-box .product-action,
.related-products .product-box .product-action {
background: white;
background: -moz-linear-gradient(top, white 0%, #ededed 100%, #ededed 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, white), color-stop(90%, white), color-stop(100%, #ededed), color-stop(100%, #ededed));
background: -webkit-linear-gradient(top, white 0%, #ededed 100%, #ededed 100%);
background: -o-linear-gradient(top, white 0%, #ededed 100%, #ededed 100%);
background: -ms-linear-gradient(top, white 0%, #ededed 100%, #ededed 100%);
background: linear-gradient(to bottom, white 0%, #ededed 100%, #ededed 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed', GradientType=0);
}
.module .product-box .product-action li,
.product-grid .product-box .product-action li,
.related-products .product-box .product-action li {
position: relative;
display: inline-block;
width: 33.33%;
text-align: center;
margin-right: -4px;
}
.module .product-box .product-action li a,
.product-grid .product-box .product-action li a,
.related-products .product-box .product-action li a {
display: block;
padding: 18px 10px;
font-size: 22px;
color: #232323;
border-right: 1px solid #dfdfdf;
-webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;
}
.module .product-box .product-action li:last-child .tooltip-wrapper,
.product-grid .product-box .product-action li:last-child .tooltip-wrapper,
.related-products .product-box .product-action li:last-child .tooltip-wrapper {
left: -8px;
}
.module .product-box .product-action li:last-child a,
.product-grid .product-box .product-action li:last-child a,
.related-products .product-box .product-action li:last-child a {
border-right: none;
}
.module .product-box .product-action li:hover .tooltip-wrapper,
.product-grid .product-box .product-action li:hover .tooltip-wrapper,
.related-products .product-box .product-action li:hover .tooltip-wrapper {
top: -40px;
-webkit-opacity: 1;
-moz-opacity: 1;
opacity: 1;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=@opacity_2)";
filter: alpha(opacity=90);
visibility: visible;
}
.module .product-box .ribbon-new,
.product-grid .product-box .ribbon-new,
.related-products .product-box .ribbon-new {
position: absolute;
top: -3px;
left: -3px;
background: url("../images/ribbon-new.png") no-repeat transparent;
width: 81px;
height: 81px;
}
.module .product-box .ribbon-sale,
.product-grid .product-box .ribbon-sale,
.related-products .product-box .ribbon-sale {
position: absolute;
top: -3px;
right: -3px;
background: url("../images/ribbon-sale.png") no-repeat transparent;
width: 81px;
height: 81px;
}
.product-grid,
.product-list {
margin-bottom: 20px;
}
.product-grid .product-box,
.product-list .product-box {
margin-bottom: 30px;
}
.product-list .product-box {
position: relative;
background: white;
border: 1px solid #dfdfdf;
border-bottom-color: #a7a7a7;
margin-bottom: 30px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
.product-list .product-box .img-cover {
min-height: 50px;
border-right: 1px solid #dfdfdf;
line-height: 0;
position: relative;
}
.product-list .product-box .product-content,
.product-list .product-box .product-price {
padding: 10px 10px 10px 0;
}
.product-list .product-box .title,
.product-list .product-box .price {
font-family: 'Muli';
}
.product-list .product-box .product-content {
position: relative;
border-right: 1px solid #dfdfdf;
min-height: 208px;
}
.product-list .product-box .product-content .title a {
font-size: 21px;
color: #202020;
}
.product-list .product-box .product-price {
position: relative;
min-height: 208px;
text-align: center;
float: left;
}
.product-list .product-box .product-price .price {
margin-top: 40px;
}
.product-list .product-box .product-price .price .reguler-price,
.product-list .product-box .product-price .price .new-price {
font-size: 23px;
}
.product-list .product-box .product-price .price .reguler-price,
.product-list .product-box .product-price .price .new-price,
.product-list .product-box .product-price .price .old-price {
display: block;
color: #535353;
}
.product-list .product-box .product-price .price .old-price {
display: inline-block;
vertical-align: top;
zoom: 1;
/* Fix for IE7 */
*display: inline;
position: relative;
font-size: 18px;
margin-right: 5px;
}
.product-list .product-box .product-price .price .old-price:after {
position: absolute;
content: "";
width: 100%;
height: 1px;
top: 10px;
left: 0;
}
.product-list .product-box .product-action {
display: inline-block;
position: absolute;
left: -22px;
width: 108%;
bottom: 0;
border-top: 1px solid #dfdfdf;
}
.product-list .product-box .product-action i {
font-size: 20px;
color: #232323;
padding: 0 15px;
vertical-align: middle;
}
.product-list .product-box .product-action a {
font-size: 13px;
}
.product-list .product-box .product-action div {
display: inline-block;
vertical-align: top;
zoom: 1;
/* Fix for IE7 */
*display: inline;
width: 49%;
padding: 8px 0;
-webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;
}
.product-list .product-box .addtoCart-list {
border-top: 1px solid #dfdfdf;
position: absolute;
left: 0;
width: 113%;
bottom: 0;
padding: 8px 0;
-webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;
}
.product-list .product-box .addtoCart-list i {
font-size: 21px;
color: #232323;
padding: 0 15px;
vertical-align: middle;
}
.product-list .product-box .addtoCart-list a {
display: inline-block;
vertical-align: top;
zoom: 1;
/* Fix for IE7 */
*display: inline;
font-size: 14px;
}
.product-list .product-box .ribbon-new {
position: absolute;
top: -3px;
left: -3px;
background: url("../images/ribbon-new.png") no-repeat transparent;
width: 81px;
height: 81px;
}
.product-list .product-box .ribbon-special {
position: absolute;
top: -3px;
left: -3px;
background: url("../images/ribbon-special.png") no-repeat transparent;
width: 81px;
height: 81px;
}
.product-list .product-box .ribbon-limited {
position: absolute;
top: -3px;
left: -3px;
background: url("../images/ribbon-limited.png") no-repeat transparent;
width: 81px;
height: 81px;
}
.product-list .product-box .ribbon-discount {
position: absolute;
top: -3px;
left: -3px;
background: url("../images/ribbon-discount.png") no-repeat transparent;
width: 81px;
height: 81px;
}
.product-list .product-box .ribbon-sale {
position: absolute;
top: -3px;
right: -3px;
background: url("../images/ribbon-sale.png") no-repeat transparent;
width: 81px;
height: 81px;
}
