Hello,
I am trying the example from Bootstrap 3 for nested columns.
The problem is, the nested row is going out of the parent column.
So this code:
<div class="row" style="border: 1px solid red">
<div class="col-md-9">
Level 1: .col-md-9
<div class="row" style="border: 1px solid blue">
<div class="col-md-6">
Level 2: .col-md-6
</div>
<div class="col-md-6">
Level 2: .col-md-6
</div>
</div>
</div>
</div>
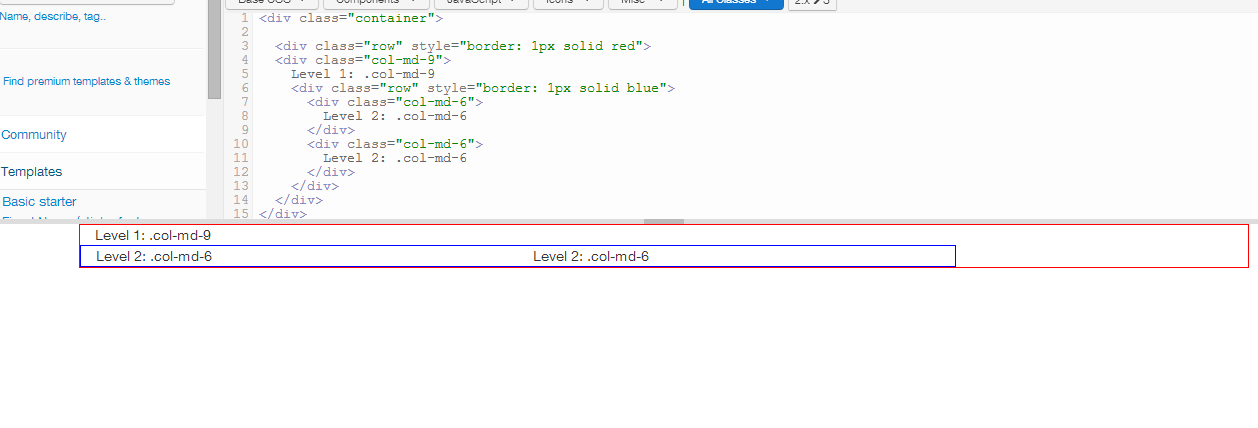
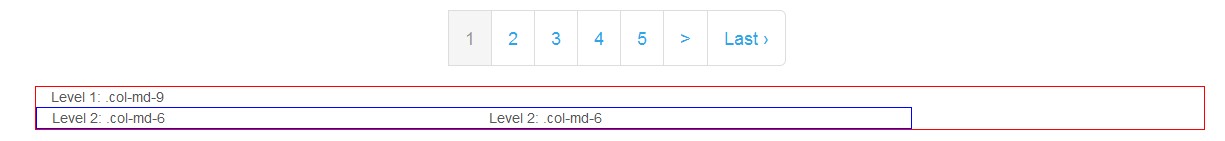
The row with the blue border starts about 10px outside of the row with the red border.
Screenshot attached.![]()
Why is that?