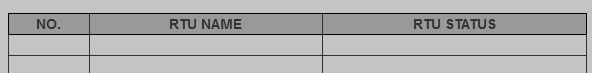
Hello guys, I have a webpage to print that showing some data, I managed to hide all elements that's are not needed in printing, but background color for cells in table not display in printed version, although I've tried to put
<style type="text/css" media="print">
.no-print
{ display: none; }
.bgcol{
background-color: #999;
}
</style>
and tried with css
@media print{
.bgcol{
background-color:#999;
}
}
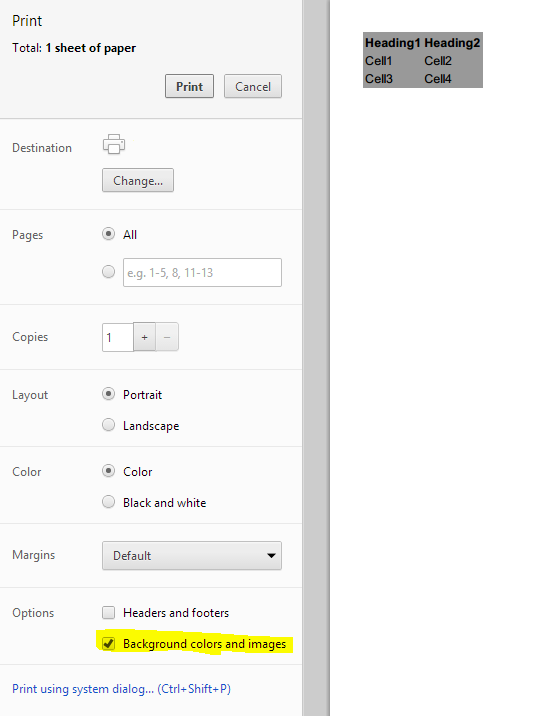
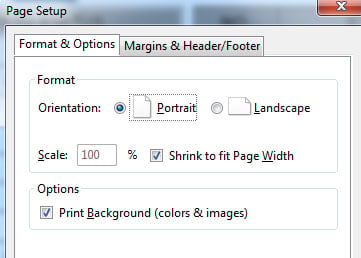
but still printed without color
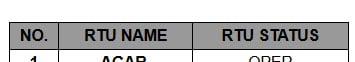
it must shows like this