
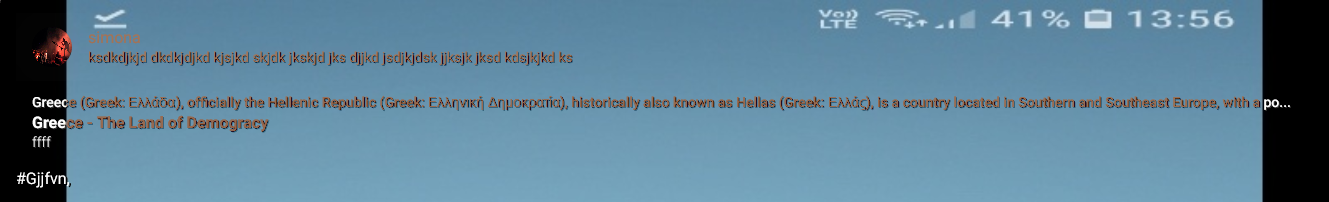
Hello i want to show font on an image. Now, the image could be whatever a user uploads- that means white of black background. The font is not looking good. I want to try out something that will look clear on both on dark or light background. I put text shadow on it but the font is not clear. It doesnt looks good. I shared a photo of the problem
