Hi Guys,
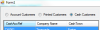
Have a random problem as to why my headers are not being shown properly in the form? Possibly a simple anwser but can't see the wood for the tree's at the moment and another pair of eyes is always great.
Code below:
private void radioButton1_Click(object sender, EventArgs e)
{
//Creates new versions of the Connection string and Data Set//
con = new System.Data.OleDb.OleDbConnection();
ds = new DataSet();
//The actual connection to the database//
con.ConnectionString = "PROVIDER=Microsoft.Jet.OLEDB.4.0;Data Source = E:/Orders1.mdb";
//The SQL String you need to pass into the Data Adapter to collect the information//
string CashCustomerSQL = "SELECT * from cashCustomers";
da = new System.Data.OleDb.OleDbDataAdapter(CashCustomerSQL, con);
//The Data Adapater (da) is told to fill the DataSet (ds) with the information pulled from the SQL Query and call this fill "cashCustomers"//
da.Fill(ds, "cashCustomers");
//Opens the connection//
con.Open();
//Closes The Connection//
con.Dispose();
//Tells the dataGridView to load with the information stored in table called 'cashCustomers' in the DataSet (DS)//
dataGridView1.DataSource = ds.Tables["cashCustomers"];
//Change the Headers on the DataGridView//
dataGridView1.Columns[0].HeaderText = "Account";
dataGridView1.Columns[2].HeaderText = "Company Name";
dataGridView1.Columns[6].HeaderText = ".Town";
//This Code lets you decide what information from the DataSet is shown in the Grid View//
dataGridView1.Columns["CashAccRefID"].Visible = false;
dataGridView1.Columns["CashAccRef"].Visible = true;
dataGridView1.Columns["CashName"].Visible = true;
dataGridView1.Columns["CashAddress1"].Visible = false;
dataGridView1.Columns["CashAddress2"].Visible = false;
dataGridView1.Columns["CashAddress3"].Visible = false;
dataGridView1.Columns["CashAddress4"].Visible = false;
dataGridView1.Columns["CashTown"].Visible = true;
dataGridView1.Columns["CashAccountRef_FKID"].Visible = false;
}
Also attached a screenshot.
Look forward to hearing from some of you.
Cheers
Mark.