Hi All,
In MY GUI app, inside JFrame, i need to put two rows 8 column components first and then below i need to put one button in the center .
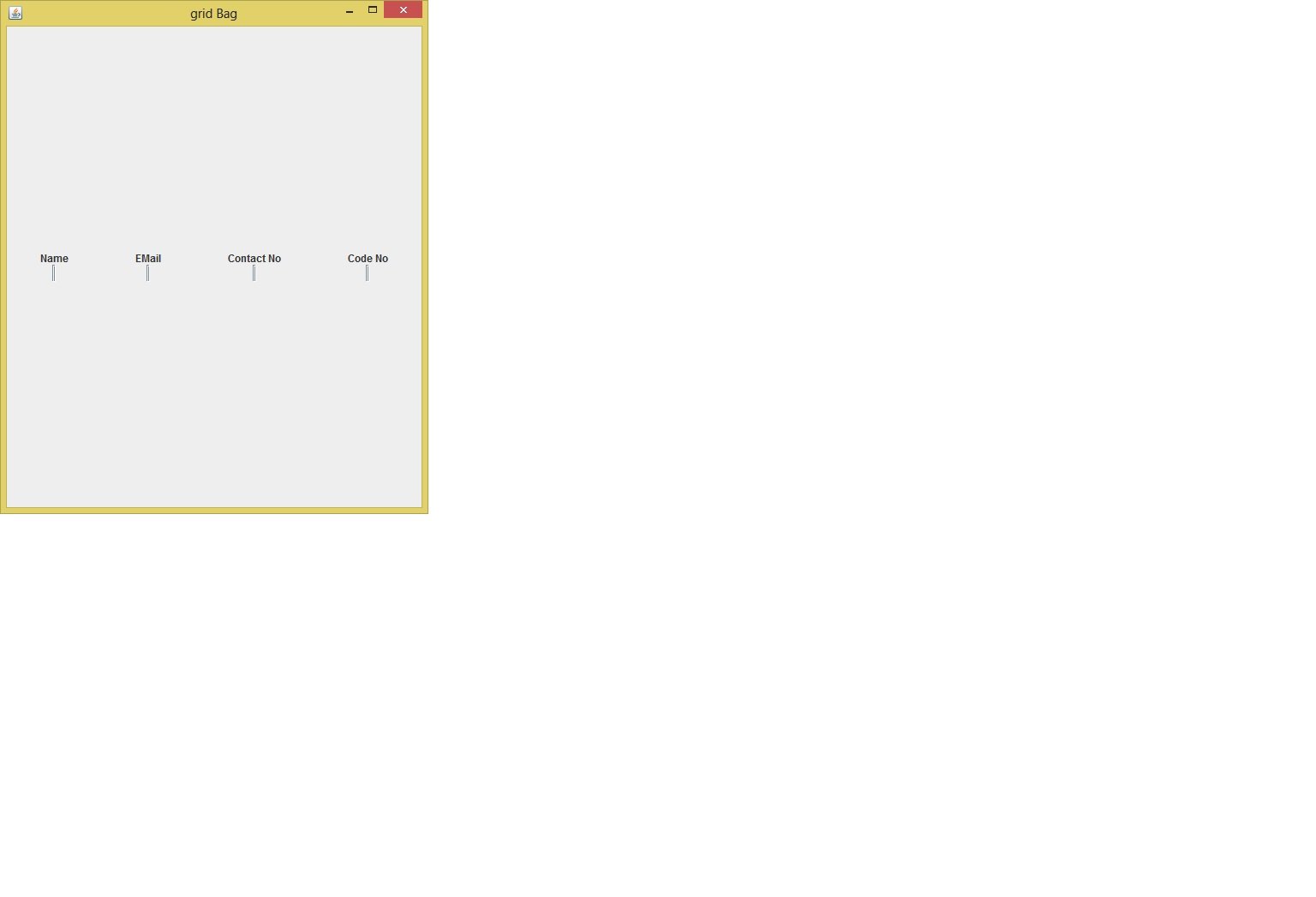
I created one Jpanel having 2*8 grid layout and placed the components for two rows there and have put it in Frame. But how to make the button come below the second row in middle. and also i wish there is some space between the rows and the middle button for good look.
Please explain how to achieve that. Thanks in advance !