Working with Microsoft Visual Studio 2010 Professional, using C#, with Microsoft SQL Server 2008.
I have been tasked with taking an existing application, and making changes so that it can receive multiple languages in its text boxes without needing to configure ahead of time what language is to be used.
To ensure that I am doing this correctly, I have created a new table in the database, called Language. If I can get things working correctly with [Language], I should be able to get it all working. The field in question is "MotherTongueLanguageName":
CREATE TABLE [Language](
[LanguageID] [tinyint] IDENTITY(1,1) NOT NULL PRIMARY KEY CLUSTERED,
[LanguageName] [varchar](30) NOT NULL,
[MotherTongueLanguageName] [nvarchar](30) NOT NULL)
I preload the table with content:
TRUNCATE TABLE [dbo].[Language]
SET NOCOUNT ON
INSERT INTO [Language] VALUES ('English','English') -- 1
INSERT INTO [Language] VALUES ('French','Français') -- 2
INSERT INTO [Language] VALUES ('Spanish','Español') -- 3
SET NOCOUNT OFF
GO
And on my web page, it all looks perfect. When I try to enter Russian and русский from the web page, it hits the database with '???????' in the MotherTongueLanguageName. I want to be able to do this without setting a specific culture or uiCulture, if possible.
I have already edited my MasterPage.master file and have added "<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />" to the <head>, and accept-charset="utf-8" to the <form> tag.
I have even added "Content-Type: text/html; charset=utf-8" to the Custom HTTP headers in IIS, thought I'm hoping that's not actually necessary.
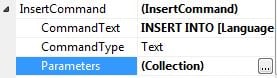
The web page does use a TableAdapter to connect the grids and entry fields to the database, and I'm wondering if there's anything in there that's reverting my Unicode text back to ASCII.
Any help would be appreciated. I'm fresh out of guesses, and Google has helped me just about as much as it can with the search terms I've been using.