Hello Daniweb Community,
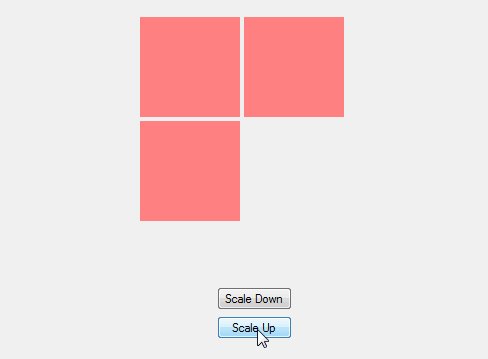
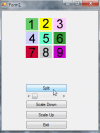
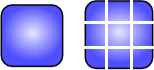
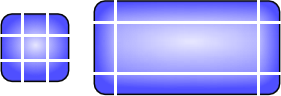
I'm wanting to slice a square image into 9 pieces like below
the code I'm currently using is this
Private Function CropBitmap(ByRef bmp As Bitmap, ByVal cropX As Integer, ByVal cropY As Integer, ByVal cropWidth As Integer, ByVal cropHeight As Integer) As Bitmap
Dim rect As New Rectangle(cropX, cropY, cropWidth, cropHeight)
Dim cropped As Bitmap = bmp.Clone(rect, bmp.PixelFormat)
Return cropped
End Function
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
PictureBox1.Image = CropBitmap(New Bitmap(PictureBox2.Image), 0, 0, 21, 21)
PictureBox3.Image = CropBitmap(New Bitmap(PictureBox2.Image), 0, 21, 21, 22)
PictureBox4.Image = CropBitmap(New Bitmap(PictureBox2.Image), 0, 43, 21, 21)
PictureBox5.Image = CropBitmap(New Bitmap(PictureBox2.Image), 22, 0, 22, 21)
PictureBox6.Image = CropBitmap(New Bitmap(PictureBox2.Image), 22, 22, 22, 22)
PictureBox7.Image = CropBitmap(New Bitmap(PictureBox2.Image), 22, 43, 22, 21)
PictureBox8.Image = CropBitmap(New Bitmap(PictureBox2.Image), 43, 0, 21, 21)
PictureBox9.Image = CropBitmap(New Bitmap(PictureBox2.Image), 43, 22, 21, 22)
PictureBox10.Image = CropBitmap(New Bitmap(PictureBox2.Image), 43, 43, 21, 21)
End Sub
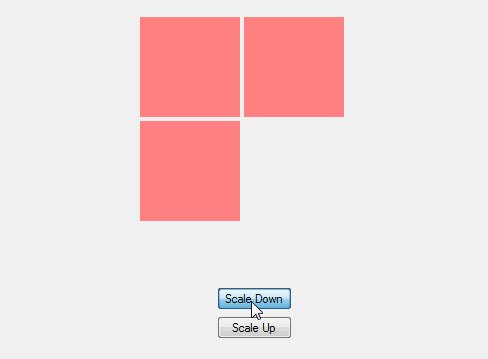
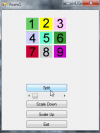
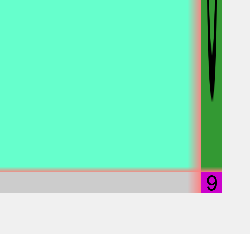
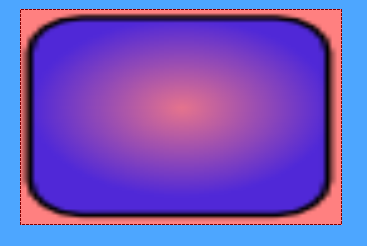
but when I use this method I get this result
for some reason it has a liner on it.
Does anyone know of a soulution to fix this? or if there is another script that'll do this?



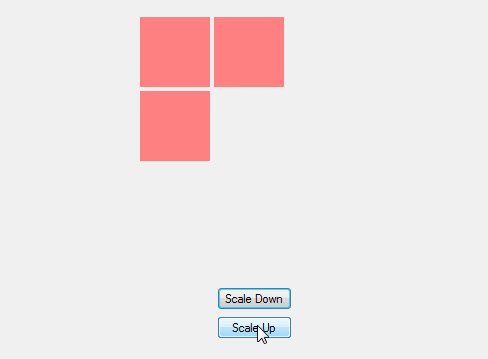
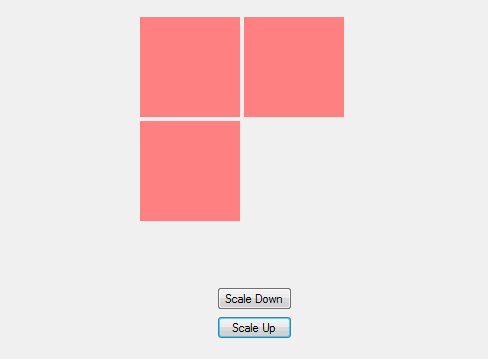
 and as you can see even in this example there is a liner of the background fading in.
and as you can see even in this example there is a liner of the background fading in.