Windows 10 has a nice date and time display in his taskbar, it is becoming more difficult for me to see , unless I open it. Becoming older and older my eyes are not that ‘fresh’ as they used to be, so I decided to make a bigger time display that stays permanently on top of the screen.
I’m not that proficient with WPF, but decided to give it a go and at last it worked! Try to do something you don’t fully understand and you will learn from.it!
//Here is my code from the MainWindow.xaml file:
Window x:Class="TimerWindow.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TimerWindow"
mc:Ignorable="d"
Title="Timer" Height="50" Width="350" WindowStyle="None"
AllowsTransparency="True" Background="Transparent"
MouseLeftButtonDown="Window_MouseLeftButtonDown" MouseDoubleClick="Window_MouseDoubleClick" Loaded="Window_Loaded">
<Grid >
<Border CornerRadius="25" BorderBrush="Blue" BorderThickness="5" Background="LawnGreen"></Border>
<Canvas>
<Ellipse Height="50" Width="30" StrokeThickness="5" Stroke="Blue" Fill="Gold" />
</Canvas>
<TextBox Name="TimeTxbx" Height="23" Width="180" Background="LawnGreen" BorderBrush="Blue" BorderThickness="2"
FontSize="16" FontWeight="Bold" TextAlignment="Center"></TextBox>
<Ellipse Height="50" Width="30" StrokeThickness="5" Stroke="Blue" HorizontalAlignment="Right" Fill="Gold"/>
</Grid>
</Window>
//And this is the code from MainWindow.xaml.cs:
using System;
using System.Windows;
using System.Windows.Input;
using System.Windows.Threading;
namespace TimerWindow
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private DispatcherTimer timer;
public MainWindow()
{
InitializeComponent();
timer = new DispatcherTimer();
timer.Tick += Timer_Tick;
timer.Interval = new TimeSpan(1000); //tick every second
timer.Start();
}
private void Timer_Tick(object sender, EventArgs e)
{
TimeTxbx.Text = DateTime.Now.ToString();
}
private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
DragMove();
}
private void Window_MouseDoubleClick(object sender, MouseButtonEventArgs e)
{
timer.Stop();
this.Close();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
this.Topmost = true; //won't always work but is sufficient here
MessageBox.Show("Hello I will show you a timer window after you click OK" + "\n" +
"While clicking once you can drag it, doubleclicking will close the application",
"Info", MessageBoxButton.OK, MessageBoxImage.Information);
}
}
}But I have a question: why is it that, when I remove the canvas tags from th first ellipse definition, if not it will appear under the textbox?
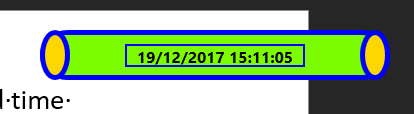
Here is how this window looks on screen: