Hi Everyone,
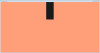
I started creating a new WPF project wherein, I have just added a style to all the elements of type "Window" and "Grid" but none of these are working (rather a wierd black box is apprearing - Screenshot attached).
NOTE: I do not want to use "x:Key" for the styles as I want these styles to be automatically applied to all the windows which I would add further.
Here is the code below:
Window XAML:
<Window x:Class="General_WPF.Views.StartPage_View"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:General_WPF.Views"
xmlns:viewModel="clr-namespace:General_WPF.ViewModels"
mc:Ignorable="d" Title="Welcome User">
<Window.DataContext>
<viewModel:StartPage_VM />
</Window.DataContext>
<Grid HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="Hello" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" />
<TextBox Grid.Row="1" Height="25" Width="100" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Grid>
</Window>Style:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:General_WPF.ResourceDictionaries">
<Style TargetType="{x:Type Window}">
<Setter Property="Height" Value="500" />
<Setter Property="Width" Value="500" />
<Setter Property="Background" Value="Red" />
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center" />
<Setter Property="WindowStyle" Value="None"/>
<Setter Property="AllowsTransparency" Value="True"/>
</Style>
<Style TargetType="{x:Type Grid}">
<Setter Property="Height" Value="250" />
<Setter Property="Width" Value="250" />
<Setter Property="Background" Value="LightSalmon" />
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center" />
</Style>
</ResourceDictionary>App.xaml:
<Application x:Class="General_WPF.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:General_WPF"
StartupUri="Views/StartPage_View.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="ResourceDictionaries\MyStyle.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>