

I'm trying to achieve this animation from last week. Please help me.
What I want to do,-
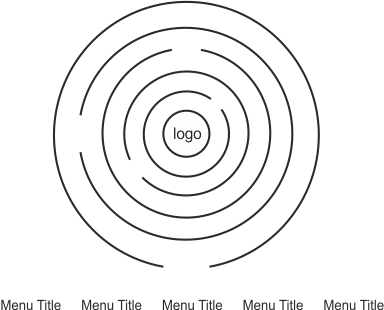
How to draw centered position circles with small cut at different angles
When clicked on logo display menus to bottom or right to circle
When clicked on menus how to animate,
a. outer first circle anticlockwise
b. outer second circle clockwise
c. outer third circle anticlockwise
d. outer fourth circle clockwise
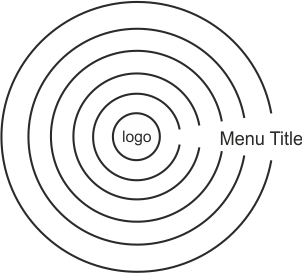
e. outer fifth circle anticlockwiseThen display clicked menu to the center right position of circles
Reduce size of circles and move them to left and show content related with clicked menu
My code
CSS
.circle1 {
background: #993333;
width: 45em;
height: 45em;
-moz-border-radius: 25em;
-webkit-border-radius: 25em;
border-radius: 25em;
border:2px solid #99FF33;
}
.circle2 {
background: #00CCFF;
width: 40em;
height: 40em;
-moz-border-radius: 25em;
-webkit-border-radius: 25em;
border-radius: 25em;
padding:0px;
margin:2.4em auto;
border:2px solid #99FF33;
}
.circle3 {
background: #0099CC;
width: 35em;
height: 35em;
-moz-border-radius: 20em;
-webkit-border-radius: 20em;
border-radius: 20em;
border:2px solid #99FF33;
margin:2.4em auto;
}
.circle4 {
background: #FF6666;
width: 28em;
height:28em;
-moz-border-radius: 15em;
-webkit-border-radius: 15em;
border-radius:15em;
margin:3.5em auto;
border:2px solid #99FF33;
}
.circle5 {
background: #006699;
width: 20em;
height: 20em;
-moz-border-radius: 15em;
-webkit-border-radius: 15em;
border-radius: 15em;
margin:3.8em auto;
border:2px solid #99FF33;
}
.logo {
background: #009966;
width: 10em;
height: 10em;
-moz-border-radius: 5em;
-webkit-border-radius: 5em;
border-radius: 5em;
margin:5em auto;
border:2px solid #99FF33;
}
.logo p{
padding: 3.2em 3.8em 0 3.8em;
}
#navlist {
width:40%;
margin-left:8em;
}
#navlist li{
display: inline;
list-style-type: none;
padding-right: 20px;
}
#navcontainer{ display:none;}
#content{ display:none;}
HTML
<div id="container">
<div class="circle1">
<div class="circle2">
<div class="circle3">
<div class="circle4">
<div class="circle5">
<div class="logo"><p>Logo</p></div>
</div>
</div>
</div>
</div>
</div>
<div id="navcontainer">
<ul id="navlist">
<li><a href="#">Item one</a></li>
<li><a href="#">Item two</a></li>
<li><a href="#">Item three</a></li>
<li><a href="#">Item four</a></li>
<li><a href="#">Item five</a></li>
</ul>
</div>
<div id="content">hi content to be displayed here</div>
</div>
Demo of above code
Demo of above code
Sources
CSS3 border-radius, transforms & animations
CSS 3 Transitions
