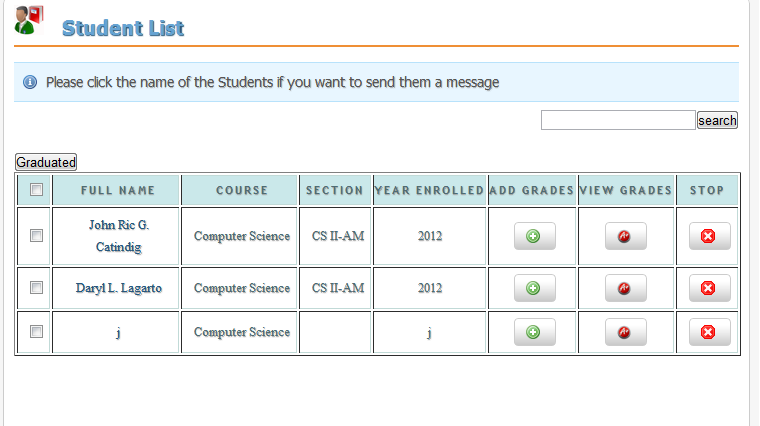
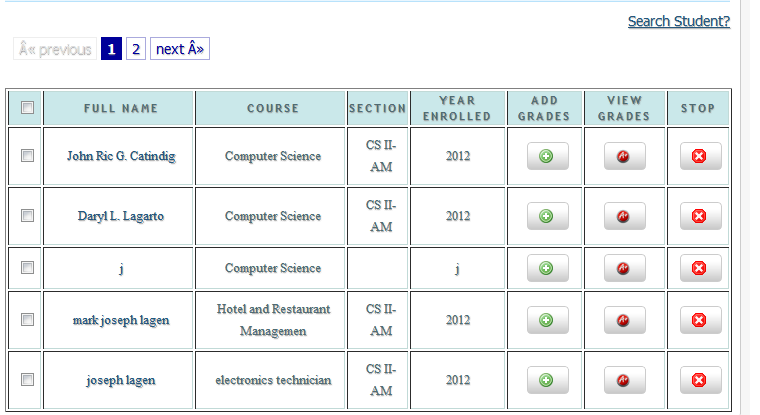
hello all,,i added a pagination in my table,,before that,all the button is working,but now after i add a pagination,the image button is not now working....is any problem in my codes,this is my comple codes:
hope someone help me out again..
<?php
if(!isset($_COOKIE['POGI']))
{
header("location:index.php");
}
?>
<?php
include('config2.php');
?>
<?php empty($_GET['id']) ? $_GET['id'] = 1 : null; ?>
<?php
if (isset($_POST['Delete'])) {
if (isset($_POST['del_box'])) {
$checked = $_POST['del_box'];
foreach($checked as $msg_id) {
$del_query = mysql_query("DELETE FROM account_student WHERE id = '$id'");
$query = mysql_query("UPDATE account_student SET fullname='$fullname, course='$course' WHERE id='{$msg_id}'");
}
}
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
body {
font: normal 11px auto "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color: #4f6b72;
background: #E6EAE9;
}
a {
color: #c75f3e;
}
#mytable {
width: 700px;
padding: 0;
margin: 0;
}
caption {
padding: 0 0 5px 0;
width: 700px;
font: italic 11px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
text-align: right;
}
th {
font: bold 11px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color: #4f6b72;
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
border-top: 1px solid #C1DAD7;
letter-spacing: 2px;
text-transform: uppercase;
text-align: left;
padding: 6px 6px 6px 12px;
background: #CAE8EA url(images/bg_header.jpg) no-repeat;
}
td.hide{
display: none
}
th.nobg {
border-top: 0;
border-left: 0;
border-right: 1px solid #C1DAD7;
background: none;
}
td {
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
background: #fff;
padding: 6px 6px 6px 12px;
color: #4f6b72;
}
th.margin
{
padding:.05px;
}
td.margin
{
padding:.05px;
}
td.alt {
background: #F5FAFA;
color: #797268;
}
font.small{
font-size:13px;
font-family:"Times New Roman", Times, serif;
th.spec {
border-left: 1px solid #C1DAD7;
border-top: 0;
background: #fff url(images/bullet1.gif) no-repeat;
font: bold 10px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
}
th.specalt {
border-left: 1px solid #C1DAD7;
border-top: 0;
background: #f5fafa url(images/bullet2.gif) no-repeat;
font: bold 10px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color: #797268;
}
</style>
<title>Student List</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<style type=text/css>
div.pagination {
alignment-adjust:middle;
padding: 3px;
margin: 3px;
}
div.pagination a {
padding: 2px 5px 2px 5px;
margin: 2px;
border: 1px solid #AAAADD;
text-decoration: none; /* no underline */
color: #000099;
}
div.pagination a:hover, div.pagination a:active {
border: 1px solid #000099;
color: #000;
}
div.pagination span.current {
padding: 2px 5px 2px 5px;
margin: 2px;
border: 1px solid #000099;
font-weight: bold;
background-color: #000099;
color: #FFF;
}
div.pagination span.disabled {
padding: 2px 5px 2px 5px;
margin: 2px;
border: 1px solid #EEE;
color: #DDD;
}
</style>
<title>pagination
</title>
</head>
<body>
<div id="container" class="round10">
<?php include_once 'includes/header.php';?>
<?php include_once 'includes/sidebar.php';?>
<div id="content" class="left round10">
<h1><img src="images/images.jpg" width="30" height="30" /> Student List</h1>
<div class="box box-info">Please click the name of the Students if you want to send them a message</div>
<div align="right">
<a href="search.php">
<u>Search Student?</u>
</a>
</div>
<?php
/*
Place code to connect to your DB here.
*/
include('config2.php'); // include your code to connect to DB.
$tbl_name="account_student"; //your table name
// How many adjacent pages should be shown on each side?
$adjacents = 10;
/*
First get total number of rows in data table.
If you have a WHERE clause in your query, make sure you mirror it here.
*/
$query = "SELECT COUNT(*) as num FROM $tbl_name";
$total_pages = mysql_fetch_array(mysql_query($query));
$total_pages = $total_pages[num];
/* Setup vars for query. */
$targetpage = "view_student_account.php"; //your file name (the name of this file)
$limit = 5; //how many items to show per page
$page = $_GET['page'];
if($page)
$start = ($page - 1) * $limit; //first item to display on this page
else
$start = 0; //if no page var is given, set start to 0
/* Get data. */
$sql = "SELECT fullname, course, year, section, year FROM $tbl_name LIMIT $start, $limit";
$result = mysql_query($sql);
/* Setup page vars for display. */
if ($page == 0) $page = 1; //if no page var is given, default to 1.
$prev = $page - 1; //previous page is page - 1
$next = $page + 1; //next page is page + 1
$lastpage = ceil($total_pages/$limit); //lastpage is = total pages / items per page, rounded up.
$lpm1 = $lastpage - 1; //last page minus 1
/*
Now we apply our rules and draw the pagination object.
We're actually saving the code to a variable in case we want to draw it more than once.
*/
$pagination = "";
if($lastpage > 1)
{
$pagination .= "<div class=\"pagination\">";
//previous button
if ($page > 1)
$pagination.= "<a href=\"$targetpage?page=$prev\">« previous</a>";
else
$pagination.= "<span class=\"disabled\">« previous</span>";
//pages
if ($lastpage < 7 + ($adjacents * 2)) //not enough pages to bother breaking it up
{
for ($counter = 1; $counter <= $lastpage; $counter++)
{
if ($counter == $page)
$pagination.= "<span class=\"current\">$counter</span>";
else
$pagination.= "<a href=\"$targetpage?page=$counter\">$counter</a>";
}
}
elseif($lastpage > 5 + ($adjacents * 2)) //enough pages to hide some
{
//close to beginning; only hide later pages
if($page < 1 + ($adjacents * 2))
{
for ($counter = 1; $counter < 4 + ($adjacents * 2); $counter++)
{
if ($counter == $page)
$pagination.= "<span class=\"current\">$counter</span>";
else
$pagination.= "<a href=\"$targetpage?page=$counter\">$counter</a>";
}
$pagination.= "...";
$pagination.= "<a href=\"$targetpage?page=$lpm1\">$lpm1</a>";
$pagination.= "<a href=\"$targetpage?page=$lastpage\">$lastpage</a>";
}
//in middle; hide some front and some back
elseif($lastpage - ($adjacents * 2) > $page && $page > ($adjacents * 2))
{
$pagination.= "<a href=\"$targetpage?page=1\">1</a>";
$pagination.= "<a href=\"$targetpage?page=2\">2</a>";
$pagination.= "...";
for ($counter = $page - $adjacents; $counter <= $page + $adjacents; $counter++)
{
if ($counter == $page)
$pagination.= "<span class=\"current\">$counter</span>";
else
$pagination.= "<a href=\"$targetpage?page=$counter\">$counter</a>";
}
$pagination.= "...";
$pagination.= "<a href=\"$targetpage?page=$lpm1\">$lpm1</a>";
$pagination.= "<a href=\"$targetpage?page=$lastpage\">$lastpage</a>";
}
//close to end; only hide early pages
else
{
$pagination.= "<a href=\"$targetpage?page=1\">1</a>";
$pagination.= "<a href=\"$targetpage?page=2\">2</a>";
$pagination.= "...";
for ($counter = $lastpage - (2 + ($adjacents * 2)); $counter <= $lastpage; $counter++)
{
if ($counter == $page)
$pagination.= "<span class=\"current\">$counter</span>";
else
$pagination.= "<a href=\"$targetpage?page=$counter\">$counter</a>";
}
}
}
//next button
if ($page < $counter - 1)
$pagination.= "<a href=\"$targetpage?page=$next\">next »</a>";
else
$pagination.= "<span class=\"disabled\">next »</span>";
$pagination.= "</div>\n";
}
?>
<?php
echo "<table border='1' cellpadding='10' width='727'>";
echo "<tr> <b>
<th><input type='checkbox' name='del_all' id='del_chkbox' onClick='check_all(document.delForm.chkbox)' /></th>
<th width='130'><center>Full Name</center></th> <th width='130'><center>Course</center></th> <th class='margin'><center>Section</center></th><th class='margin'><center>Year Enrolled</center></th> <th class='margin'><center>Add Grades</center></th>
<th class='margin'><center>View Grades</center></th>
<th class='margin'><center>Stop</center></th>
</b>
</tr>";
while($row = mysql_fetch_array($result))
{
echo "<tr>";
echo '<td><input type="checkbox" name="del_box[]" id="chkbox" value="' . $row['id'] . '"/></td>';
echo '<td><font class="small"><center><a href="write_message.php?id=1">' . $row['fullname'] . '</a></center></font></td>';
echo '<td><font class="small"><center>' . $row['course'] . '</center></font></td>';
echo '<td><font class="small"><center>' . $row['section'] . '</center></font></td>';
echo '<td class="margin"><font class="small"><center>' . $row['year'] . '</center></font></td>';
echo '<td class="hide"><center>' . $row['username'] . '</center></td>';
echo '<td><center><a class="btn" href="add_grades.php?id=' . $row['username'] . '&course=' .$row['course'] . '"><span class="icon icon-add"> </span></a></center></td>';
echo '<td class="margin"><center><a class="btn" href="view_grades.php?id=' . $row['username'] . '&course=' .$row['course'] . '"><span class="icon icon-grades"> </span></a></center></td>';
echo '<td><center><a class="btn" href="stop.php?id=' . $row['id'] . '"><span class="icon icon-cancel"> </span></a></center></td>';
echo "</tr>";
}
?>
</div>
<?=$pagination?>
</div>
<?php include_once 'includes/footer.php';?>
</div>
</body>
</html>