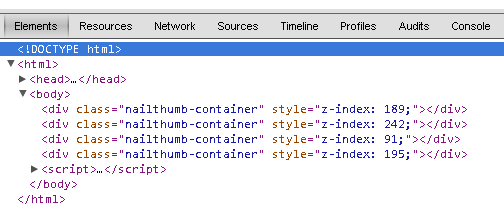
I have a load of images overlapping, I just done this by giving a css style of margin:0 -20px 0 -20px;. They overlap the one on the left and the one above, its to unioform looking. Is there any way to use js/jquery to give a class a random z-index?
Cheers................