Hi I have a flat array listed in the format below:
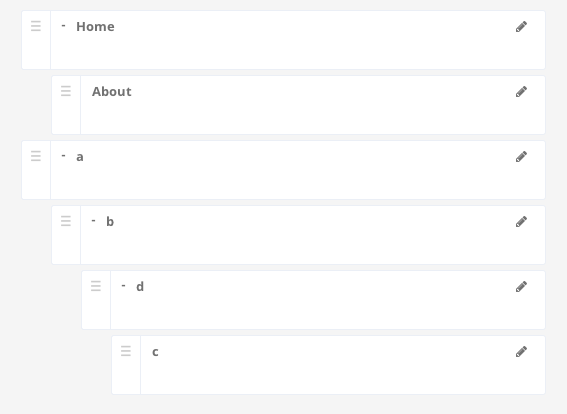
id parent tag htmlcontent
2-0 null li |home|
1-0 2-0 ol
0-0 1-0 li |about|
6-0 null li |a|
5-0 6-0 ol
4-0 5-0 li |b|
3-0 4-0 ol
2-1 3-0 li |c|
1-1 2-1 ol
0-1 1-1 li |d|
I would like to build a recursive function to generate an unordered list eg..
<li>
<ol>
<li> home</li>
<li> about </li>
</ol>
...etc
How can I do this?