I want to get this picture Click Here to look like the picture on this website Click Here. It looks cropped almost because it doesn't look scaled or anything, but I know it's not cropped because I got the image off of this website. So any ideas. I tried to look at inspect element... I couldn't really decipher it.
Bensirpent07 0 Junior Poster
Recommended Answers
Jump to Postits usually css positioning of a background image
you can select in css how big a box, and whee it is placed, to display an image bcakground
Jump to Post+1 for almostbob..
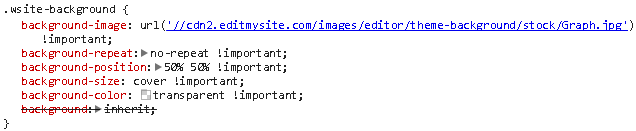
If i can add that may be helpful for you, just use the dev tools of your browser so you can inspect the elements of the page. here is how the site took care of that effect..
All 6 Replies
almostbob 866 Retired: passive income ROCKS
JorgeM 958 Problem Solver Team Colleague Featured Poster
Bensirpent07 0 Junior Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
Bensirpent07 0 Junior Poster
Bensirpent07 0 Junior Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.