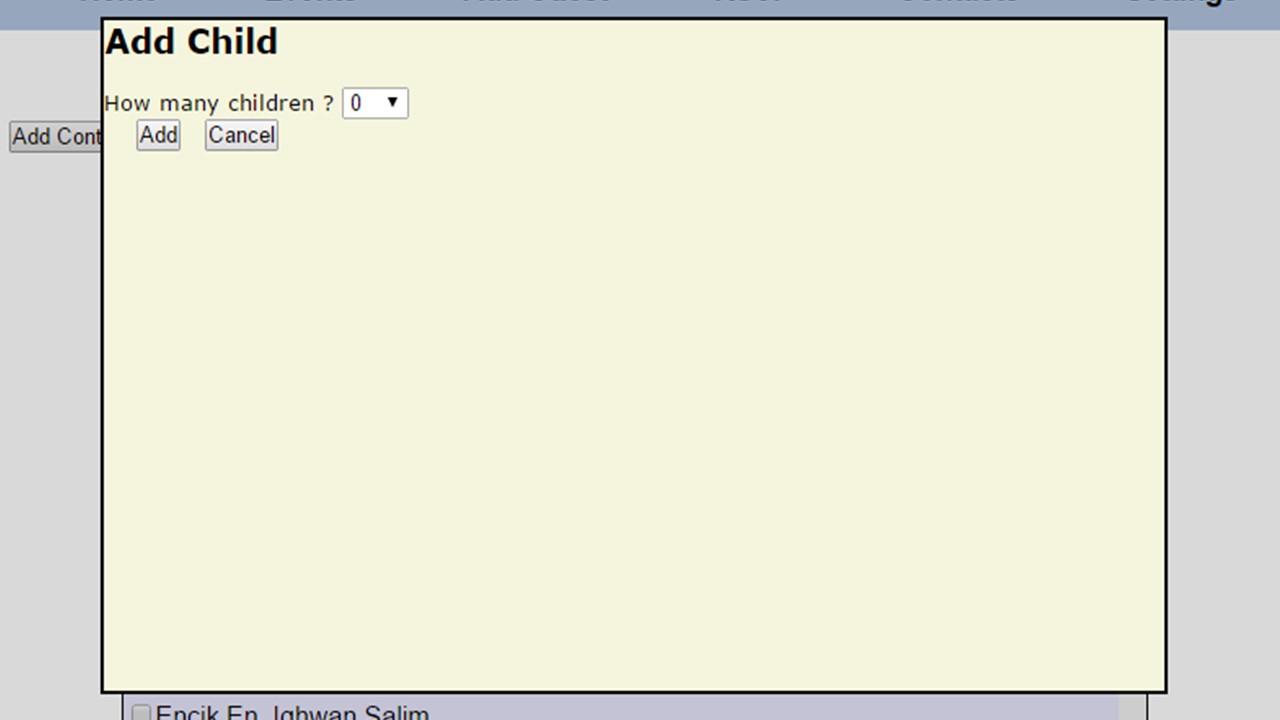
Hi. so i have a div/form like this:

depending on the drop down value chosen that number of forms will appear like if value 2 chosen then 2 forms will appear if 4 then 4. the code is this:
$("select[name=children]").on("change", function(){
var num_forms = $(this).val();
var form = div.clone();
var target = $("#the-child-form");
for(var i = 0; i < num_forms; i++)
{
var clones = form.clone();
clones.show();
clones.prependTo(target);
}
});
the thing with the code is that say for example value 1 was chosen by accident but u wanted to choose 2 so now u choose 2 but instead of 2 forms u get 3 forms. is there a way to go around that, a different apporach to the code? TIA!
