Hi
I have written a json file using php. But i am unable to display the css style. can any please help me to fix the issue.
my json code
<?php
require_once('config.php');
function jde_date_conv($jde_date)
{
$ct = substr($jde_date,0,1);
$yr = substr($jde_date,1,2);
$dy = substr($jde_date,3,3);
if($ct == 0)$yr_pfx=19;
if($ct == 1)$yr_pfx=20;
$tlt_yr = $yr_pfx.$yr;
$base_time = mktime(0,0,0,1,0,$tlt_yr);
$unix_time = ($dy*86400)+$base_time;
return date("m-d-Y",$unix_time);
}
function setMyValue ($myValue)
{
$newValue = (int)$myValue;
$myArray = array_reverse(str_split($newValue));
$myValue ="";
foreach ($myArray as $key=>$myDigits)
{
$myValue.=($key>0 && $key%2==0) ? ":" : "";
$myValue.= $myDigits;
}
return strrev($myValue);
}
function setMyStatus($MyStatus)
{
//$MyStatus = "";
if($MyStatus=='I')
{
$MyStatus = "<span class='label label-success'>In Progress</span>";
}elseif($MyStatus=='Y')
{
$MyStatus = "<span class='label label-warning'>Manual Hold</span>";
}elseif($MyStatus=='E')
{
$MyStatus = "<span class='label label-danger'>Error</span>";
}else
{
$MyStatus = "<span class='label label-default'>Scheduled</span>";
}
return($MyStatus);
}
$query ="SELECT SSYQ64SID,SHYQ64YN,SHYQ64ALPH,SSYQ64UKID,SSYQ64TJBS,SSYQ64STST,SSYQ64LRDT FROM $database.fq64004,$database.fq64001 where SSYQ64SID=SHYQ64SID AND SHYQ64YN='Y' AND SSYQ64STST!='D' order by SSYQ64LRDT,SSYQ64TJBS ASC";
$objExec = odbc_exec($connection, $query);
while($fetch = odbc_fetch_array($objExec))
{
$SSYQ64STST = $fetch["SSYQ64STST"];
$output[] = array (intval($fetch['SSYQ64SID']),$fetch['SHYQ64YN'],$fetch['SHYQ64ALPH'],intval($fetch['SSYQ64UKID']),setMyValue($fetch['SSYQ64TJBS']),setMyStatus($fetch['SSYQ64STST']));
}
echo json_encode($output);
?>
<style>
/*Labels*/
.label {
border-radius: 0;
-webkit-border-radius: 0;
font-weight: normal;
font-size: 95%;
}
.label-default {
background-color: #a1a1a1;
}
.label i {
font-size: 100% !important;
color: inherit !important;
width: auto !important;
min-width: 11px;
}
.label-success {
background-color: #19b698;
}
.label-primary {
background-color: #FF0000;
}
.label-warning {
background-color: #fed16c;
}
.label-danger {
background-color: #ea6153;
}
.label-info {
background-color: #4aa3df;
}
</style>
i am getting the output as
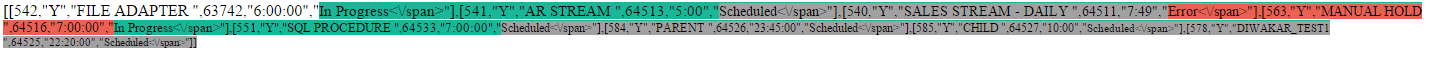
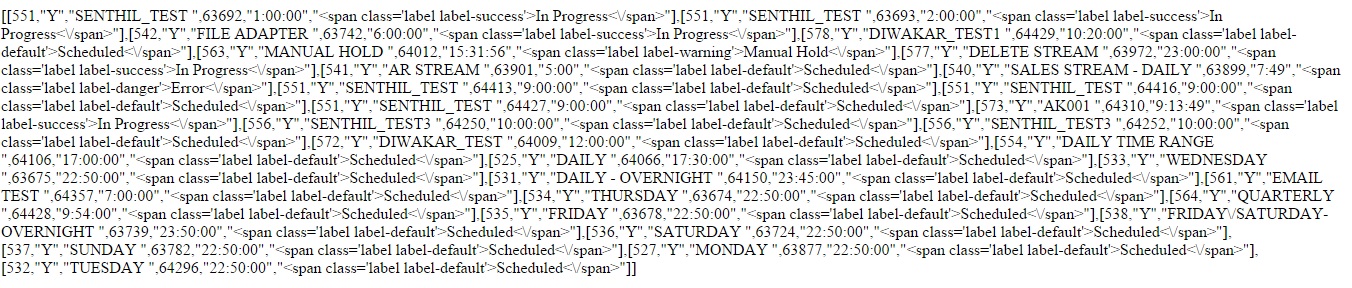
[[551,"Y","SENTHIL_TEST ",63692,"1:00:00","In Progress<\/span>"],[551,"Y","SENTHIL_TEST ",63693,"2:00:00","In Progress<\/span>"],[542,"Y","FILE ADAPTER ",63742,"6:00:00","In Progress<\/span>"],[578,"Y","DIWAKAR_TEST1 ",64429,"10:20:00","Scheduled<\/span>"],[563,"Y","MANUAL HOLD ",64012,"15:31:56","Manual Hold<\/span>"],[577,"Y","DELETE STREAM ",63972,"23:00:00","In Progress<\/span>"],[541,"Y","AR STREAM ",63901,"5:00","Scheduled<\/span>"],[540,"Y","SALES STREAM - DAILY ",63899,"7:49","Error<\/span>"],[551,"Y","SENTHIL_TEST ",64413,"9:00:00","Scheduled<\/span>"],[551,"Y","SENTHIL_TEST ",64416,"9:00:00","Scheduled<\/span>"],[551,"Y","SENTHIL_TEST ",64427,"9:00:00","Scheduled<\/span>"],[573,"Y","AK001 ",64310,"9:13:49","In Progress<\/span>"],[556,"Y","SENTHIL_TEST3 ",64250,"10:00:00","Scheduled<\/span>"],[556,"Y","SENTHIL_TEST3 ",64252,"10:00:00","Scheduled<\/span>"],[572,"Y","DIWAKAR_TEST ",64009,"12:00:00","Scheduled<\/span>"],[554,"Y","DAILY TIME RANGE ",64106,"17:00:00","Scheduled<\/span>"],[525,"Y","DAILY ",64066,"17:30:00","Scheduled<\/span>"],[533,"Y","WEDNESDAY ",63675,"22:50:00","Scheduled<\/span>"],[531,"Y","DAILY - OVERNIGHT ",64150,"23:45:00","Scheduled<\/span>"],[561,"Y","EMAIL TEST ",64357,"7:00:00","Scheduled<\/span>"],[534,"Y","THURSDAY ",63674,"22:50:00","Scheduled<\/span>"],[564,"Y","QUARTERLY ",64428,"9:54:00","Scheduled<\/span>"],[535,"Y","FRIDAY ",63678,"22:50:00","Scheduled<\/span>"],[538,"Y","FRIDAY\/SATURDAY-OVERNIGHT ",63739,"23:50:00","Scheduled<\/span>"],[536,"Y","SATURDAY ",63724,"22:50:00","Scheduled<\/span>"],[537,"Y","SUNDAY ",63782,"22:50:00","Scheduled<\/span>"],[527,"Y","MONDAY ",63877,"22:50:00","Scheduled<\/span>"],[532,"Y","TUESDAY ",64296,"22:50:00","Scheduled<\/span>"]]
**But i my expected output should be **
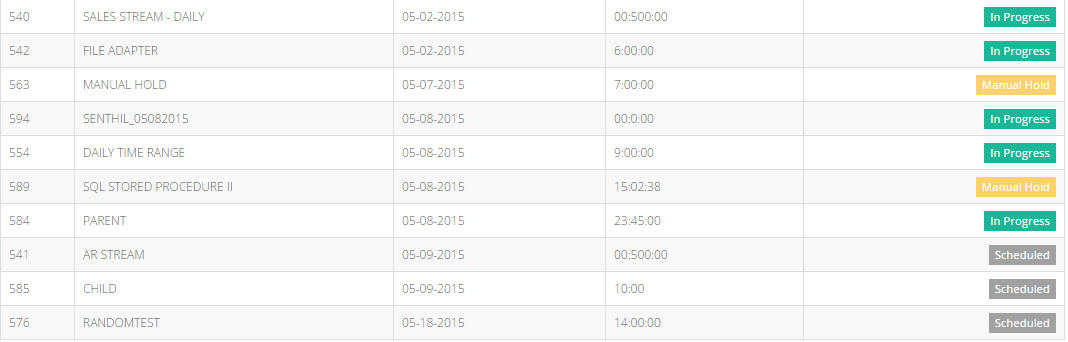
[[551,"Y","SENTHIL_TEST ",63692,"1:00:00","In Progress"],[551,"Y","SENTHIL_TEST ",63693,"2:00:00","In Progress"],[542,"Y","FILE ADAPTER ",63742,"6:00:00","In Progress"],[578,"Y","DIWAKAR_TEST1 ",64429,"10:20:00","Scheduled"],[563,"Y","MANUAL HOLD ",64012,"15:31:56","Manual Hold"],[577,"Y","DELETE STREAM ",63972,"23:00:00","In Progress"],[541,"Y","AR STREAM ",63901,"5:00","Scheduled"],[540,"Y","SALES STREAM - DAILY ",63899,"7:49","Error"],[551,"Y","SENTHIL_TEST ",64413,"9:00:00","Scheduled"],[551,"Y","SENTHIL_TEST ",64416,"9:00:00","Scheduled"],[551,"Y","SENTHIL_TEST ",64427,"9:00:00","Scheduled"],[573,"Y","AK001 ",64310,"9:13:49","In Progress"],[556,"Y","SENTHIL_TEST3 ",64250,"10:00:00","Scheduled"],[556,"Y","SENTHIL_TEST3 ",64252,"10:00:00","Scheduled"],[572,"Y","DIWAKAR_TEST ",64009,"12:00:00","Scheduled"],[554,"Y","DAILY TIME RANGE ",64106,"17:00:00","Scheduled"],[525,"Y","DAILY ",64066,"17:30:00","Scheduled"],[533,"Y","WEDNESDAY ",63675,"22:50:00","Scheduled"],[531,"Y","DAILY - OVERNIGHT ",64150,"23:45:00","Scheduled"],[561,"Y","EMAIL TEST ",64357,"7:00:00","Scheduled"],[534,"Y","THURSDAY ",63674,"22:50:00","Scheduled"],[564,"Y","QUARTERLY ",64428,"9:54:00","Scheduled"],[535,"Y","FRIDAY ",63678,"22:50:00","Scheduled"],[538,"Y","FRIDAY\/SATURDAY-OVERNIGHT ",63739,"23:50:00","Scheduled"],[536,"Y","SATURDAY ",63724,"22:50:00","Scheduled"],[537,"Y","SUNDAY ",63782,"22:50:00","Scheduled"],[527,"Y","MONDAY ",63877,"22:50:00","Scheduled"],[532,"Y","TUESDAY ",64296,"22:50:00","Scheduled"]]