Sir I have these codes
<html>
<head>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery-ui.js"></script>
<link rel="stylesheet" href="css/jquery-ui.css">
<script type="text/javascript">
$(function()
{
$( "#coding_language" ).autocomplete({
source: 'autocomplete.php'
});
});
</script>
</head>
<body>
<div id="wrapper">
<div class="ui-widget">
<p>Code <input type="text" id="PT"></p>
<p>Party <input type="text" size="40" id="coding_language"></p>
</div>
</div>
</body>
</html>and autocomplete.php has these codes
<?php
include_once("includes/connectsql.php");
$searchTerm = $_GET['term'];
$query = "SELECT * FROM master WHERE desc1 LIKE '".$searchTerm."%'";
$select = sqlsrv_query($con,$query) or die ("Error". sqlsrv_errors($con)) ;
while ($row=sqlsrv_fetch_array($select))
{
$data[] =$row['code'].' - '. $row['desc1'];
}
//return json data
echo json_encode($data);
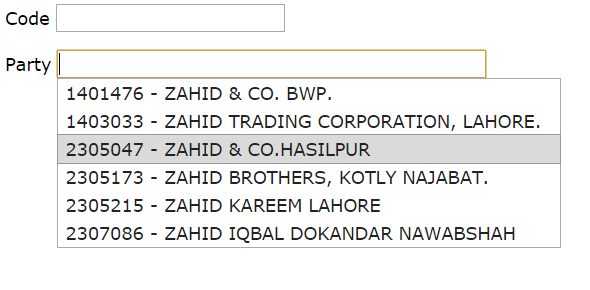
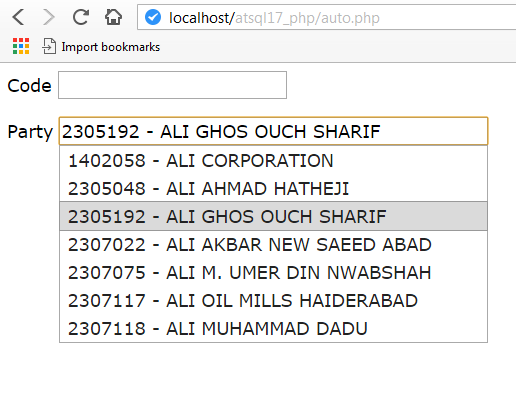
?>The codes replies this data

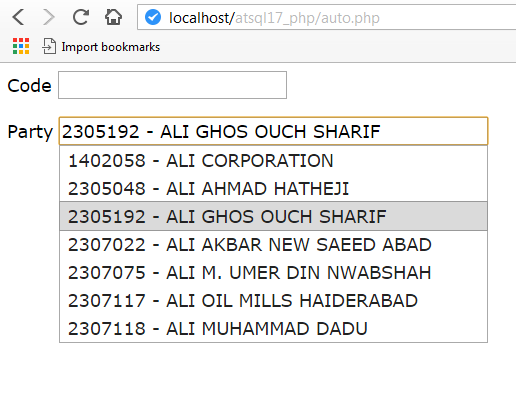
When I Enter the name of any CONTACT then his name + his code appear in same textbox
But I want the code to appear in CODE text box,
I want to get code and name in separate boxes.
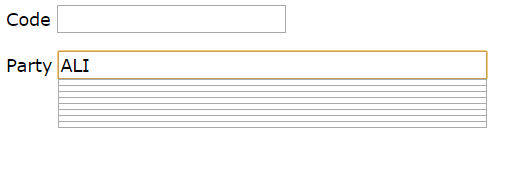
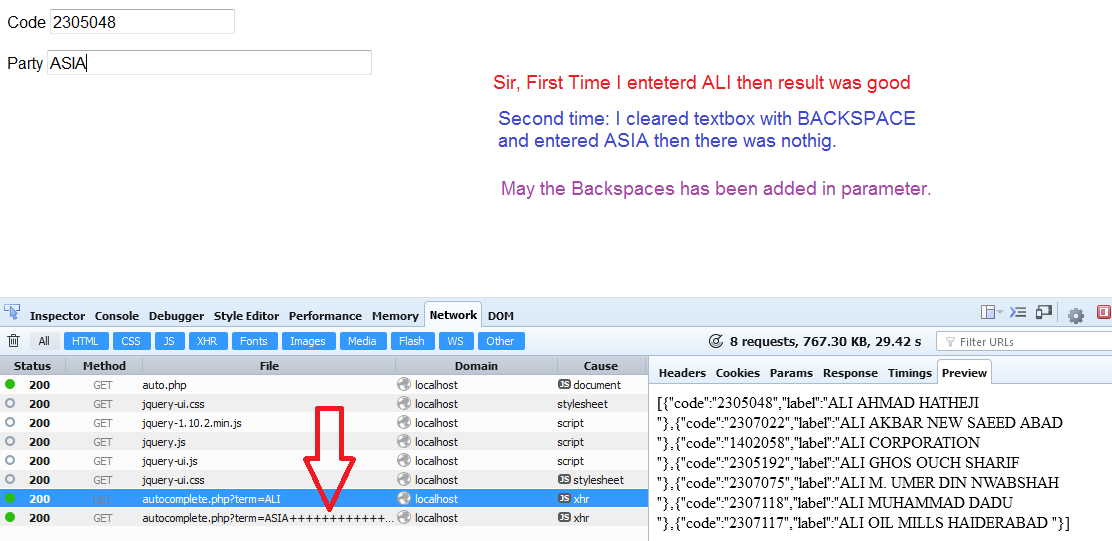
In screenshot, I pressed ALI.
Please help