I have this code that automatic calculate's the total quantity of the two textbox.
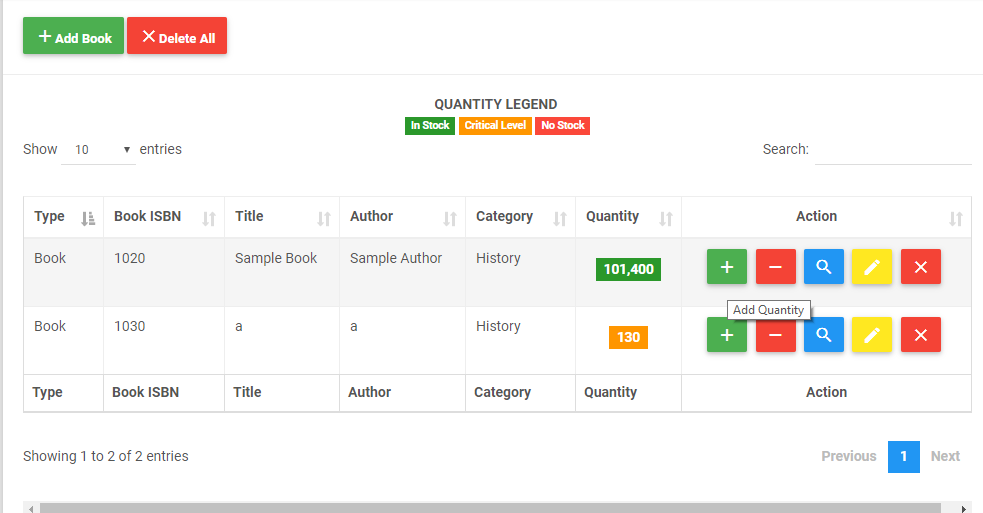
The problem is it only works on the first row and first modal of the table when i try to click and enter values on the second row with the modal it doesnt work anymore.

below is the code for calculation of quantity.
(Im using the numeral.js for formatting and manipulating numbers.)
<script>
var a = 0;
var b = 0;
var c = 0;
function calc(obj) {
var d = obj.id.toString();
if (d == 'currentstock') {
a = Number(obj.value);
b = Number(document.getElementById('book_qty').value);
} else {
a = Number(document.getElementById('currentstock').value);
b = Number(obj.value);
}
c = a + b;
var addq = numeral(c).format('0,0');
document.getElementById('totalqty').value = addq;
}
</script>