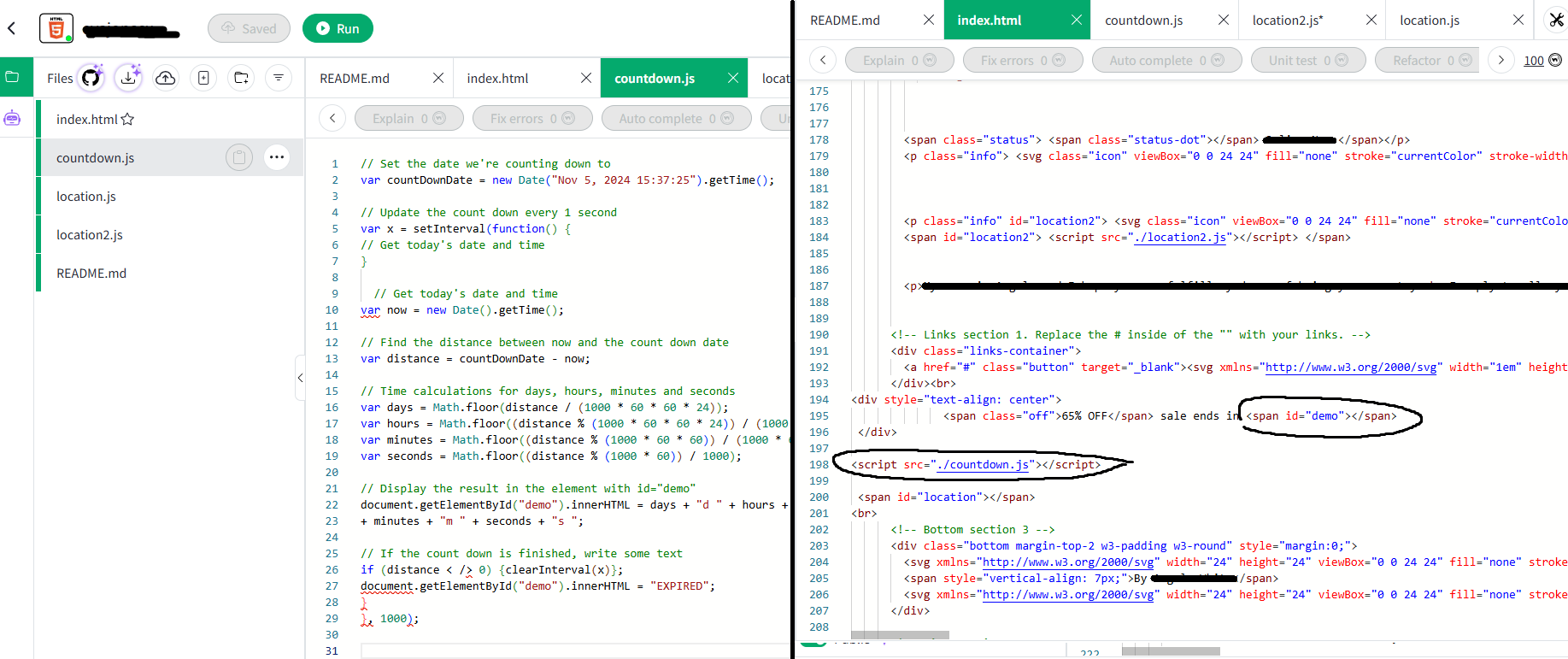
I am creating a basic page in w3spaces and while I've finished editing the html and css part, I'd like to add a few scripts in it. I tried to add this script (https://www.w3schools.com/howto/howto_js_countdown.asp), which is a countdown timer to my own page but it seems like it doesn't run. Initially I used the code provided <p id="demo"></p> and nothing happened. I also tried other things such as <span id="demo" class="demo"></span> and <script src="./countdown.js"></script> but neither worked. Do you have any suggestion please as I am not very experienced.
alexxx1 0 Newbie Poster
Recommended Answers
Jump to PostYou need to include all of the code in order to put everything together to get a working timer. The code
<span id="demo" class="demo"></span>is HTML which we're using as a placeholder for where the timer should be. Then, the javascript actually is what makes the timer function, with …
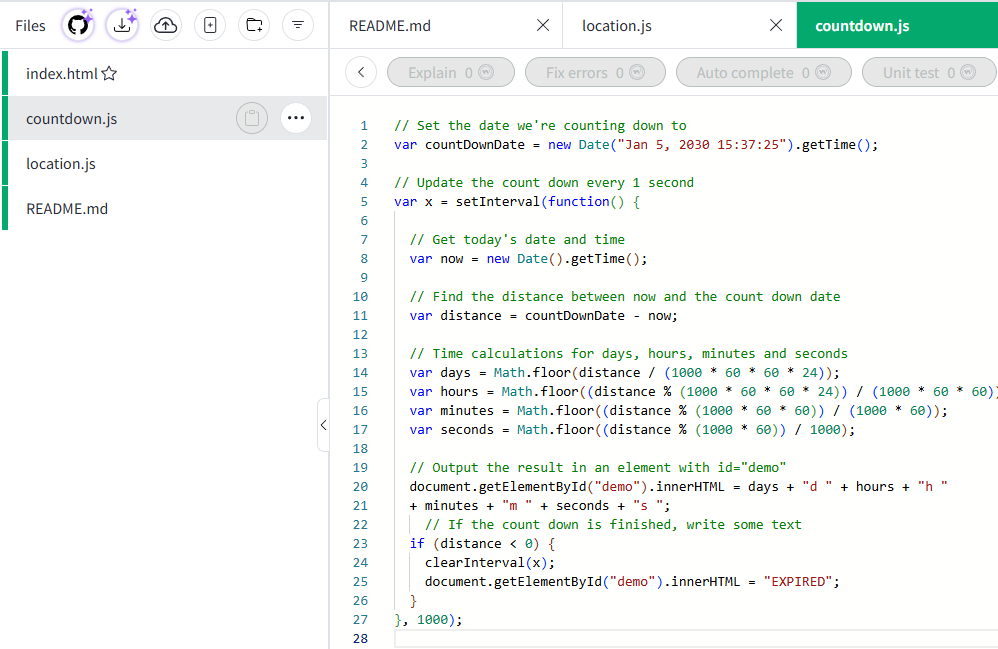
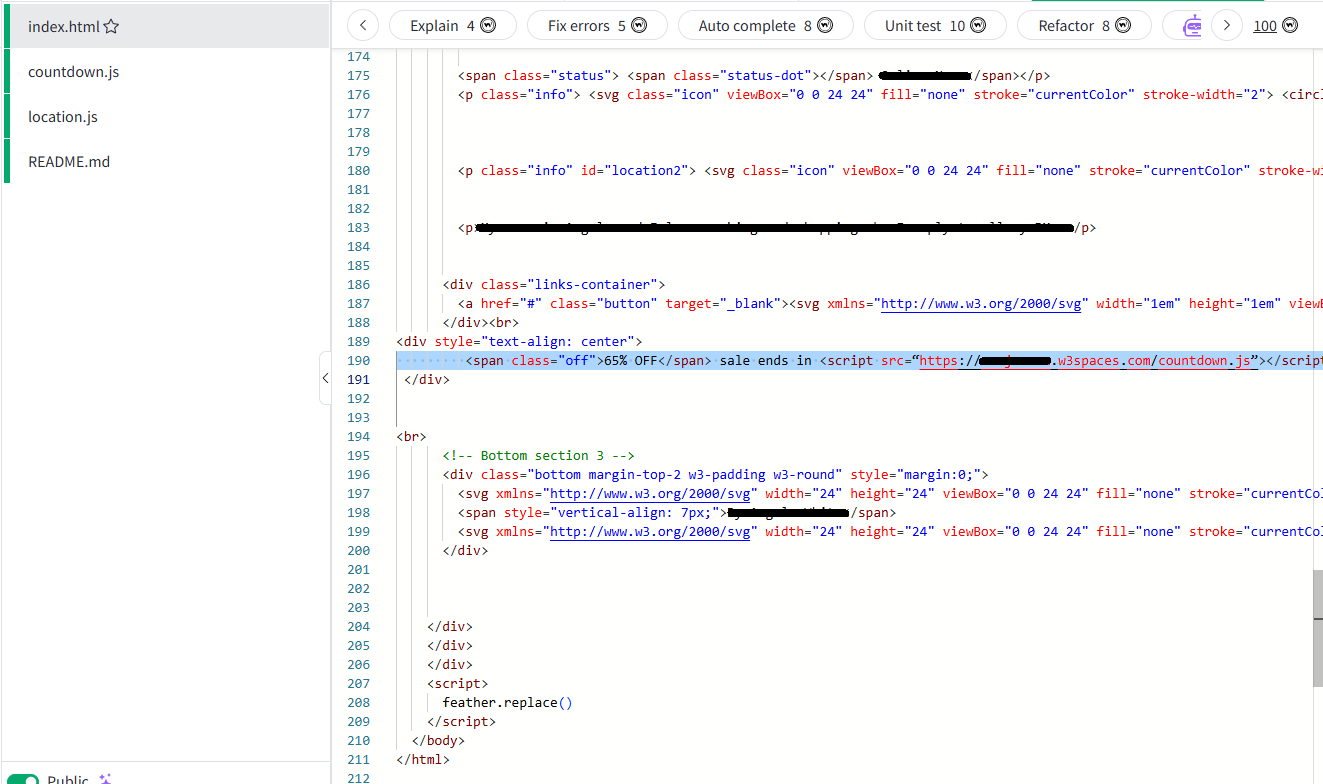
Jump to PostPlease show me your code. You must be doing something wrong still.
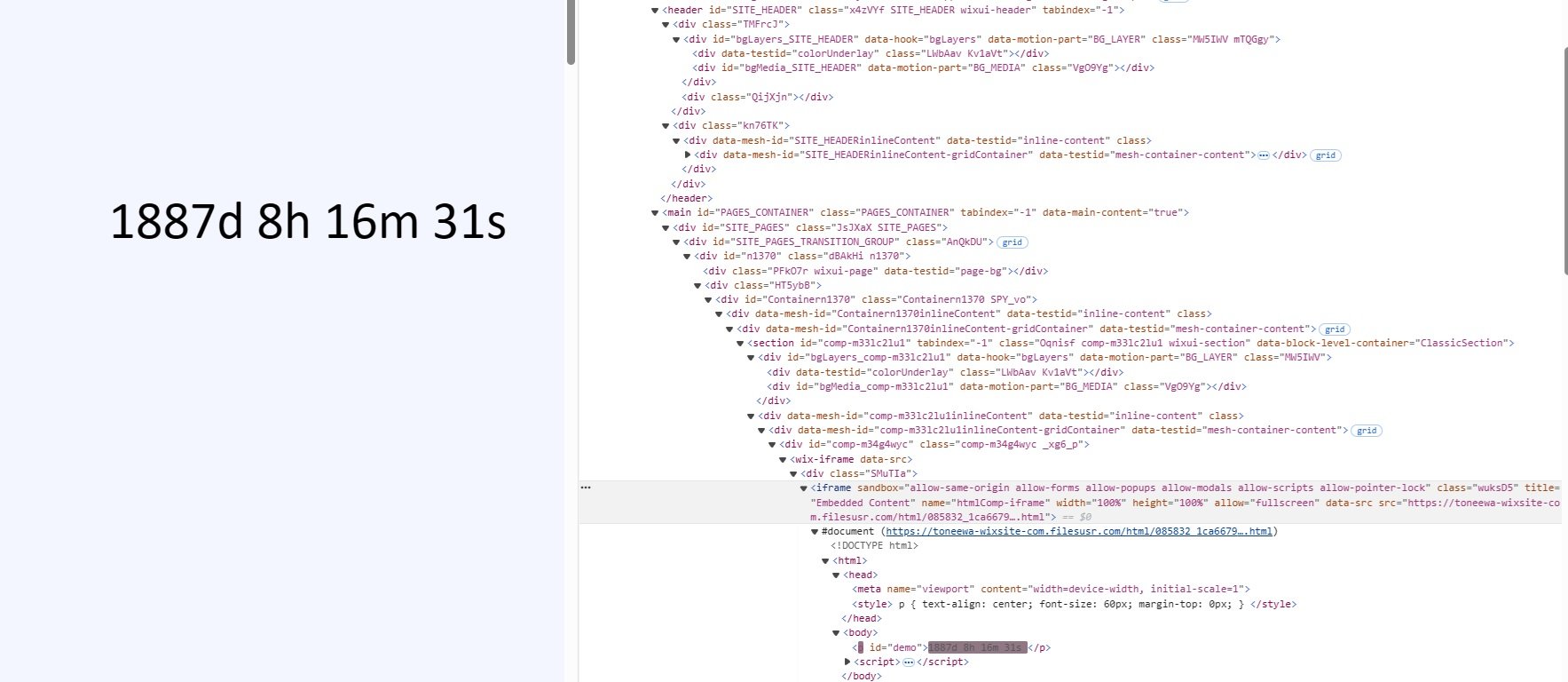
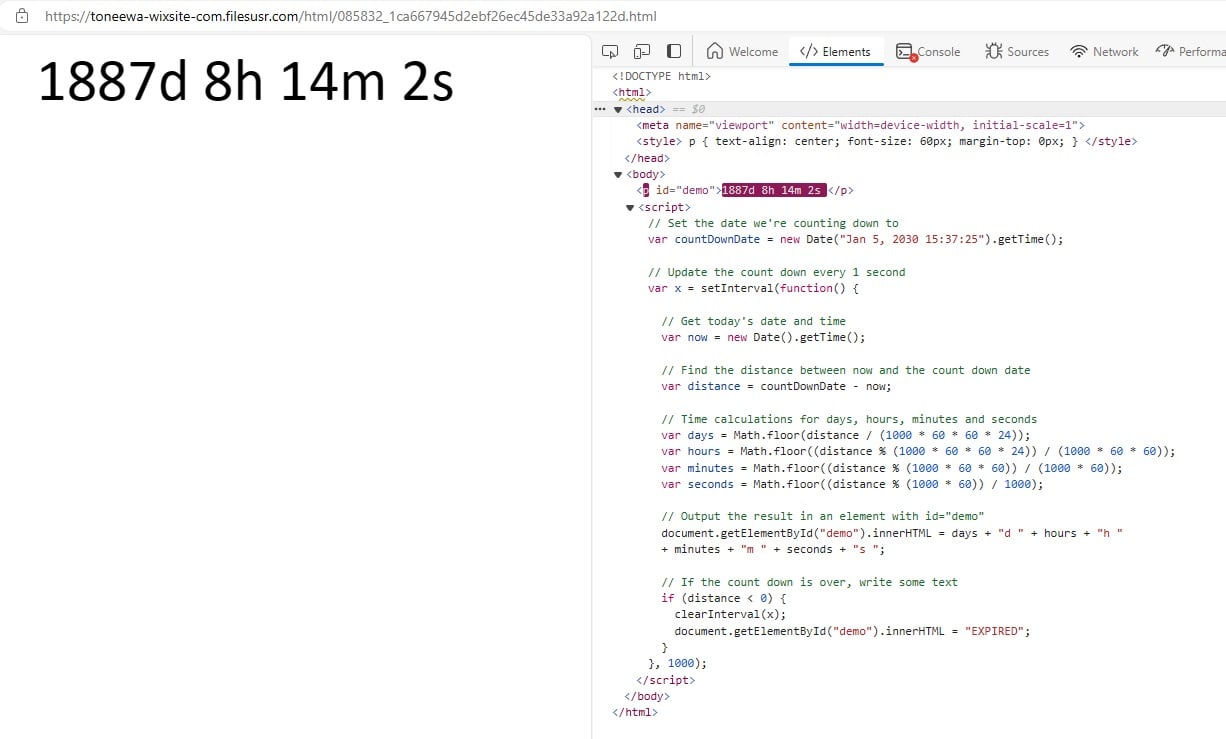
Jump to Post... In other words, we already see it works at the live demo at https://www.w3schools.com/howto/tryit.asp?filename=tryhow_js_countdown
There has to be something on your website that is causing the javascript to break, but without actually seeing your website, there's no way to diagnose the …
All 11 Replies
Dani 4,675 The Queen of DaniWeb Administrator Featured Poster Premium Member
alexxx1 0 Newbie Poster
Dani 4,675 The Queen of DaniWeb Administrator Featured Poster Premium Member
alexxx1 0 Newbie Poster
Dani 4,675 The Queen of DaniWeb Administrator Featured Poster Premium Member
alexxx1 0 Newbie Poster
Dani 4,675 The Queen of DaniWeb Administrator Featured Poster Premium Member
alexxx1 0 Newbie Poster
Dani 4,675 The Queen of DaniWeb Administrator Featured Poster Premium Member
Dani 4,675 The Queen of DaniWeb Administrator Featured Poster Premium Member
toneewa 115 Junior Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.