hi,
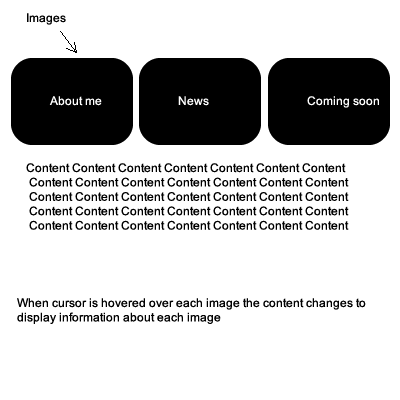
how can i create a css menu/navigation that does this? - see attached photo..

here is my current html -
<div id="content2" style=" width:524px; height:320px;">
<ul>
<li><a href="about.php"><img src="graphics/about.png" width="148" height="101" border="0"></a>
<ul>
<li>about me</li>
</ul>
</li>
<li><a href="news.php"><img src="graphics/news.png" width="147" height="101" border="0"></a>
<ul>
<li>news</li>
</ul>
</li>
<li><a href="comingsoon.php"><img src="graphics/coming soon.png" width="148" height="101" border="0"></a>
<ul>
<li>coming soon</li>
</ul>
</li>
</ul>
</div>
Here is my current css -
#content2 ul{
margin:0px;
padding:0px;
}
#content2 li{
display:inline;
margin:0px;
padding:0px;
list-style:none;
float:left;
}
#content2 li a{
}
#content2 li a:hover{
}
#content2 ul ul{
position:absolute;
visibility:hidden;
top:250px;
height:200px;
width:250px;
background-color:#373737;
}
#content2 ul li:hover ul{
visibility:visible;
}
the current problem is that the content is going directly underneath each image when cursor is hovered over the images
any help would be much appreciated!
