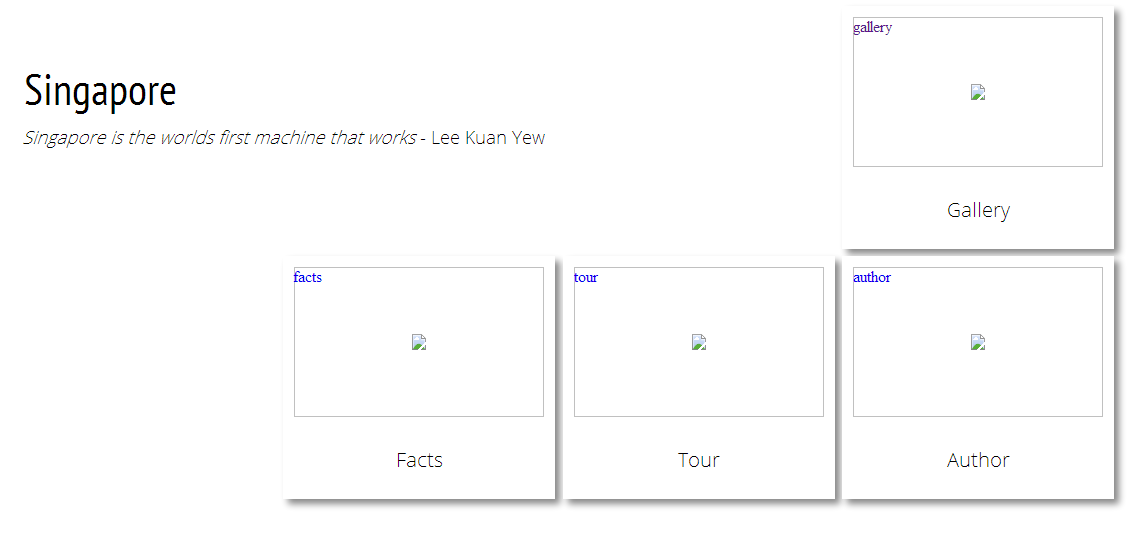
For some reason I can't move one of my div tags, the gallery one. It looks just like all of the rest of the divs that move fine with absolute positioning. My website is http://spencedesign.netau.net/singaporehome.html If you look at the code it is obvious that the gallery is not moving. Also, I can't figure out why there is so much white space to the right of the page? I am befuddled
jspence29 0 Junior Poster in Training
Recommended Answers
Jump to PostI looked at the source code, copied it to a local HTML file and the gallery div moves when I change the values in your style sheet.
div#gallery {position: absolute; top: 300px; right: -200000px; }Where do you want to place it?
Jump to PostOk, I'm not sure that I would approach the alignment this way, but if you just want to move it to the right above "Author" then just adjust your Top and Right position property values.
div#gallery {position: absolute; top: 0px; right: -299px; } div#facts {position: absolute; top: …
All 8 Replies
double_cola 0 Light Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
jspence29 0 Junior Poster in Training
JorgeM 958 Problem Solver Team Colleague Featured Poster
jspence29 0 Junior Poster in Training
JorgeM 958 Problem Solver Team Colleague Featured Poster
jspence29 0 Junior Poster in Training
JorgeM 958 Problem Solver Team Colleague Featured Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.