Hello my fellow Daniwebers.
I am to ask for some ideas for a challenge.
I want a good challenge for my skills, and even help expand my skills
Please post your challenge below.
Thanks,
Begginnerdev
Hello my fellow Daniwebers.
I am to ask for some ideas for a challenge.
I want a good challenge for my skills, and even help expand my skills
Please post your challenge below.
Thanks,
Begginnerdev
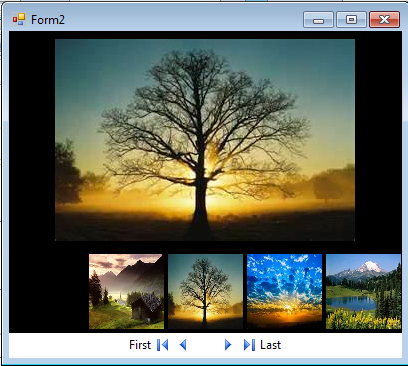
Jump to PostMake an image viewer control. I attached a pic of an example I put together.
The control should do the following.
Display a thumbnail strip of images. When the thumbnail is clicked the full image is displayed in the center.
The control should only get what is needed. If the …
Jump to PostHow about something for the non coding world. Something just for fun or hobbies. Things like control for turning things on or off, model train layouts, stuff like that. Sounds simple, but is it? Like anything else, it's as simple as you want to make it.
I've got a feeling that this will end up in a "Build Windows or Office" type of thread, where even if you do build a basic Excel type of thing with formulas and everything they will still argue that Excel has VBA or that you don't have macro security and miss the whole picture.
If I'm out of topic, then consider it a challenge to keep this thread (or article as it's called nowadays) from becoming what I've just described.

Make an image viewer control. I attached a pic of an example I put together.
The control should do the following.
Display a thumbnail strip of images. When the thumbnail is clicked the full image is displayed in the center.
The control should only get what is needed. If the image source has 1,000 images the only images that should be processed are the thumbnails visible on the screen and the full image.
So you will need to get a count of all the images in the source and then determine which indexes are needed in the thumbnail strip and only get those images.
Make the control unaware of its source. Create a method on the control to start the image viewing that takes in an Interface.
For example,
A method named ShowImages(byval reader as ISlideReader)
The ISlideReader interface should have a couple of methods that the image viewer would need such as GetThumbnails, GetCount, and GetImage. When the ImageViewer needed its data it would call reader.GetCount, reader.GetThumbnails, and reader.GetImage.
After you have made the interface then create three classes that implemented the interface
For example
Public class SqlImageReader
implements ISlideReader
..... implementation
End Class
Public class FolderImageReader
implements ISlideReader
.....
End Class
Public class WebImageReader
implements ISlideReader
....
End Class
With those 3 implementations you should be able to pass in an instance to ShowImages to the ImageViewer and it will display images from a database, folder system, or even a web page with out having to change any code in the ImageViewer control.
Example: ImageViewerControl1.ShowImages(New WebImageReader("a web url"))
And go ahead and make an orientation property for the thumbnails. Left, Right, Top, Bottom.
Make a hot and selected state for the thumbnails.
You could even make the thumbnail strip draggable.
Hope it makes since. And looks like something you want to do. At the end, you will have a versatile image control you could plug in for any situation you needed. 
Awesome, thanks Exception. I will give it a try.
This is how far I have gotten as of right now;
Imports System.Data.OleDb
Imports System.IO
Public Class main_form
Implements IPictures
Private curDir As String
Private Sub OpenDirectoryToolStripMenuItem_Click(sender As System.Object, e As System.EventArgs) Handles OpenDirectoryToolStripMenuItem.Click
If FolderBrowserDialog1.ShowDialog = Windows.Forms.DialogResult.OK Then
If FolderBrowserDialog1.SelectedPath <> "" Then
If IO.Directory.Exists(FolderBrowserDialog1.SelectedPath) = True Then
Me.curDir = FolderBrowserDialog1.SelectedPath & "/"
CreatePanels(getPictures(IPictures.SourceType.Local, Me.curDir))
End If
End If
End If
End Sub
Public Function CreateIndexedList(path As String) As System.Collections.ArrayList Implements IPictures.CreateIndexedList
Try
If IO.Directory.Exists(path) Then
Dim al As New ArrayList
Dim dir As New IO.DirectoryInfo(path)
Dim fi As IO.FileInfo
For Each fi In dir.GetFiles()
al.Add(fi.FullName)
Next
Return al
Else
MsgBox("Path was incorrect.")
Return Nothing
End If
Catch ex As Exception
MsgBox(ex.Message)
Return Nothing
End Try
End Function
Public Function getPictureCount(path As String) As Integer Implements IPictures.getPictureCount
Try
If IO.Directory.Exists(path) Then
Dim i As Integer
Dim dir As New IO.DirectoryInfo(path)
Dim fi As IO.FileInfo
For Each fi In dir.GetFiles()
i += 1
Next
Return i
Else
MsgBox("Path was incorrect.")
Return Nothing
End If
Catch ex As Exception
MsgBox(ex.Message)
Return Nothing
End Try
End Function
Public Function getPictures(ST As IPictures.SourceType, Optional ByVal Path As String = "", Optional ByVal dbCon As OleDb.OleDbConnection = Nothing, Optional ByVal webAdd As String = "") As Image() Implements IPictures.getPictures
Try
If ST = IPictures.SourceType.Local And Path <> "" Then
If IO.Directory.Exists(Path) Then
Dim i As Integer = 0
Dim dir As New IO.DirectoryInfo(Path)
Dim fi As IO.FileInfo
Dim im(getPictureCount(Path)) As Image
For Each fi In dir.GetFiles()
If fi.Extension = ".jpeg" Or fi.Extension = ".bmp" Or fi.Extension = ".png" Or fi.Extension = ".tiff" Then
Dim str As New IO.FileStream(fi.FullName, IO.FileMode.Open)
im(i) = Drawing.Image.FromStream(str)
str.Flush()
End If
Next
Return im
Else
MsgBox("Path was incorrect.")
Return Nothing
End If
ElseIf ST = IPictures.SourceType.Database And dbCon IsNot Nothing Then
ElseIf ST = IPictures.SourceType.Web And webAdd <> "" Then
Else
End If
Catch ex As Exception
MsgBox(ex.Message)
Return Nothing
End Try
End Function
Public Sub CreatePanels(imgs() As System.Drawing.Image) Implements IPictures.CreatePanels
Try
For i = 0 To imgs.Count - 1
Dim p As New Panel
p.Size = New Size(128, 128)
p.BackColor = SystemColors.ActiveCaptionText
p.BackgroundImage = imgs(i)
p.BackgroundImageLayout = ImageLayout.Stretch
ImagesFlowLayoutPanel.Controls.Add(p)
AddHandler p.DoubleClick, AddressOf Panel_DoubleClick
Next
Catch ex As Exception
MsgBox(ex.Message)
End Try
End Sub
Private Sub Panel_DoubleClick(sender As Object, e As EventArgs)
ImagePanel.BackgroundImage = CType(sender, Panel).BackgroundImage
End Sub
End Class
Public Interface IPictures
Enum SourceType
Local = 1
Database = 2
Web = 3
End Enum
Function getPictures(ST As SourceType, Optional ByVal Path As String = "", Optional ByVal dbCon As OleDb.OleDbConnection = Nothing, Optional ByVal webAdd As String = "") As Image()
Function getPictureCount(path As String) As Integer
Function CreateIndexedList(path As String) As ArrayList
Sub CreatePanels(imgs As Image())
End Interface
How about something for the non coding world. Something just for fun or hobbies. Things like control for turning things on or off, model train layouts, stuff like that. Sounds simple, but is it? Like anything else, it's as simple as you want to make it.
Have some code here, but I seem to be having a problem.
The program throws a null reference exception in the GetImage function when it runs normally. Here is the funny thing, when I cycle through it in debug mode, it works fine!?
Here is what I have so far:
Imports System.Data.OleDb
Imports System.IO
Imports System.Net
Public Class main_form
Implements IPictures
Private curDir As String
Private selectedControl As Integer
Private webAddress As String = ""
Private wb As New WebBrowser
Private hd As HtmlDocument
Private hc As HtmlElementCollection
Private he As HtmlElement
Public Property Website As String
Get
Return Me.webAddress
End Get
Set(value As String)
Me.webAddress = value
End Set
End Property
Private Sub OpenDirectoryToolStripMenuItem_Click(sender As System.Object, e As System.EventArgs) Handles OpenDirectoryToolStripMenuItem.Click
If FolderBrowserDialog1.ShowDialog = Windows.Forms.DialogResult.OK Then
If FolderBrowserDialog1.SelectedPath <> "" Then
If IO.Directory.Exists(FolderBrowserDialog1.SelectedPath) = True Then
Me.curDir = FolderBrowserDialog1.SelectedPath & "/"
CreatePanels(getPictures(IPictures.SourceType.Local, Me.curDir))
End If
End If
End If
End Sub
Public Function CreateIndexedList(path As String) As System.Collections.ArrayList Implements IPictures.CreateIndexedList
Try
If IO.Directory.Exists(path) Then
Dim al As New ArrayList
Dim dir As New IO.DirectoryInfo(path)
Dim fi As IO.FileInfo
For Each fi In dir.GetFiles()
al.Add(fi.FullName)
Next
Return al
Else
MsgBox("Path was incorrect.")
Return Nothing
End If
Catch ex As Exception
MsgBox(ex.Message)
Return Nothing
End Try
End Function
Public Function getPictureCount(path As String) As Integer Implements IPictures.getPictureCount
Try
If IO.Directory.Exists(path) Then
Dim i As Integer
Dim dir As New IO.DirectoryInfo(path)
Dim fi As IO.FileInfo
For Each fi In dir.GetFiles()
i += 1
Next
Return i
Else
MsgBox("Path was incorrect.")
Return Nothing
End If
Catch ex As Exception
MsgBox(ex.Message)
Return Nothing
End Try
End Function
Public Function getPictures(ST As IPictures.SourceType, Optional ByVal Path As String = "", Optional ByVal dbCon As OleDb.OleDbConnection = Nothing, Optional ByVal webAdd As String = "") As ArrayList Implements IPictures.getPictures
Try
If ST = IPictures.SourceType.Local And Path <> "" Then
If IO.Directory.Exists(Path) Then
Dim i As Integer = 0
Dim dir As New IO.DirectoryInfo(Path)
Dim fi As IO.FileInfo
Dim im As New ArrayList
For Each fi In dir.GetFiles()
If fi.Extension = ".jpeg" Or fi.Extension = ".bmp" Or fi.Extension = ".png" Or fi.Extension = ".tiff" Then
im.Add(Drawing.Image.FromFile(fi.FullName))
End If
Next
Return im
Else
MsgBox("Path was incorrect.")
Return Nothing
End If
ElseIf ST = IPictures.SourceType.Database And dbCon IsNot Nothing Then
ElseIf ST = IPictures.SourceType.Web And webAdd <> "" Then
Dim im As New ArrayList
wb.Navigate(webAdd)
hd = wb.Document
hc = hd.Images
For Each he As HtmlElement In hc
Dim imgurl As String = he.GetAttribute("src")
im.Add(getPictureFromWeb(imgurl))
Next
Return im
Else
End If
Catch ex As Exception
MsgBox(ex.Message)
Return Nothing
End Try
End Function
Public Sub CreatePanels(imgs As ArrayList) Implements IPictures.CreatePanels
Try
If imgs IsNot Nothing Then
For i = 0 To imgs.Count - 1
Dim p As New Panel
p.Size = New Size(128, 128)
p.BackColor = SystemColors.ActiveCaptionText
p.BackgroundImage = CType(imgs(i), Image)
p.BackgroundImageLayout = ImageLayout.Stretch
If i > 0 Then
p.Location = New Point(ImagesFlowLayoutPanel.Controls(i - 1).Location.X + 140, ImagesFlowLayoutPanel.Controls(i - 1).Location.Y)
End If
ImagesFlowLayoutPanel.Controls.Add(p)
AddHandler p.DoubleClick, AddressOf Panel_DoubleClick
Next
Else
Return
End If
Catch ex As Exception
MsgBox(ex.Message)
End Try
End Sub
Private Sub Panel_DoubleClick(sender As Object, e As EventArgs)
ImagePanel.BackgroundImage = CType(sender, Panel).BackgroundImage
selectedControl = ImagesFlowLayoutPanel.Controls.IndexOf(CType(sender, Panel))
End Sub
Private Sub PreviousButton_Click(sender As System.Object, e As System.EventArgs) Handles PreviousButton.Click
If selectedControl > 0 Then
ImagePanel.BackgroundImage = ImagesFlowLayoutPanel.Controls(selectedControl - 1).BackgroundImage
selectedControl = ImagesFlowLayoutPanel.Controls.IndexOf(ImagesFlowLayoutPanel.Controls(selectedControl - 1))
End If
End Sub
Private Sub NextButton_Click(sender As System.Object, e As System.EventArgs) Handles NextButton.Click
If selectedControl < ImagesFlowLayoutPanel.Controls.Count - 1 Then
ImagePanel.BackgroundImage = ImagesFlowLayoutPanel.Controls(selectedControl + 1).BackgroundImage
selectedControl = ImagesFlowLayoutPanel.Controls.IndexOf(ImagesFlowLayoutPanel.Controls(selectedControl + 1))
End If
End Sub
Private Sub FirstButton_Click(sender As System.Object, e As System.EventArgs) Handles FirstButton.Click
ImagePanel.BackgroundImage = ImagesFlowLayoutPanel.Controls(0).BackgroundImage
selectedControl = 0
End Sub
Private Sub LastButton_Click(sender As System.Object, e As System.EventArgs) Handles LastButton.Click
ImagePanel.BackgroundImage = ImagesFlowLayoutPanel.Controls(ImagesFlowLayoutPanel.Controls.Count - 1).BackgroundImage
selectedControl = ImagesFlowLayoutPanel.Controls.IndexOf(ImagesFlowLayoutPanel.Controls(ImagesFlowLayoutPanel.Controls.Count - 1))
End Sub
Private Sub OpenWebSiteToolStripMenuItem_Click(sender As System.Object, e As System.EventArgs) Handles OpenWebSiteToolStripMenuItem.Click
website_dialog.ShowDialog()
If Me.Website <> "" Then
CreatePanels(getPictures(IPictures.SourceType.Web, , , Me.Website))
End If
End Sub
Public Function getPictureFromWeb(path As String) As System.Drawing.Image Implements IPictures.getPictureFromWeb
Try
Dim wc As New WebClient
Dim ib() As Byte = wc.DownloadData(path)
Dim ims As New MemoryStream(ib)
Dim pic As Image = Image.FromStream(ims)
Return pic
Catch ex As Exception
MsgBox(ex.Message)
Return Nothing
End Try
End Function
Private Sub ClearToolStripMenuItem_Click(sender As System.Object, e As System.EventArgs) Handles ClearToolStripMenuItem.Click
ImagesFlowLayoutPanel.Controls.Clear()
ImagePanel.Controls.Clear()
End Sub
End Class
Public Interface IPictures
Enum SourceType
Local = 1
Database = 2
Web = 3
End Enum
Function getPictures(ST As SourceType, Optional ByVal Path As String = "", Optional ByVal dbCon As OleDb.OleDbConnection = Nothing, Optional ByVal webAdd As String = "") As ArrayList
Function getPictureCount(path As String) As Integer
Function CreateIndexedList(path As String) As ArrayList
Function getPictureFromWeb(path As String) As Image
Sub CreatePanels(imgs As ArrayList)
End Interface
The problem is the web browser hasn't loaded the page correctly.
Has anyone had any experience with delaying code execution until a browser has loaded the document?
I have used the web browsers readystate in a while loop:
While wb.ReadyState <> WebBrowserReadyState.Complete
End While
but it sits in an infinite loop.
Closing a dead thread.
Sorry to leave it open for so long.
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.