Hi all, I have recently built a website using wordpress and I have noticed that wordpress adds some classes to my html tags automatically. I asked for support in their forum, but nobody got back to me, so I was hoping somebody could she some light on this?
SO I have added some images to the website using the html tab in wordpress, and all worked ok. Then when I added more images, this time using the "visual tab" wordpress squeezed in extra classes:
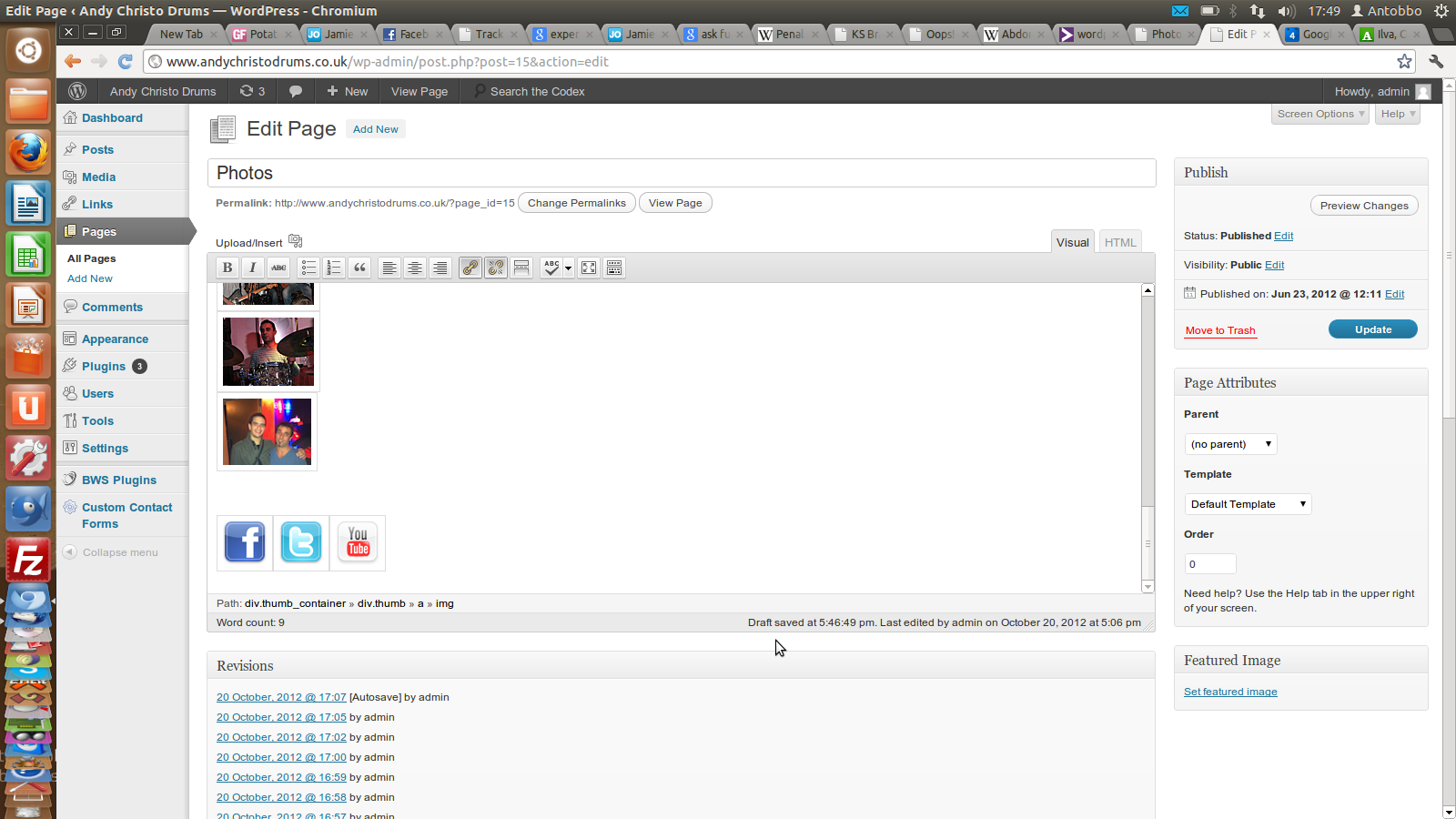
SO here's the offending page:
http://www.andychristodrums.co.uk/?page_id=15
Look at the thumbnails, they all looked the same except the last one which has a funny border.
I added them all manually except the last one which was inserted using the upload/insert function under visual tab in the editor. If you check the code the offending picture has a new class coming from nowhere (in italic, between one *)here's the code:
<div class="thumb"><a title="Andy photos" href="http://www.andychristodrums.co.uk/?page_id=277"><img *class="alignnone size-full wp-image-334" title="cropped pic amir" *src="http://www.andychristodrums.co.uk/wp-content/uploads/2012/06/cropped-pic-amir3.png" alt="" *width="97" height="73"* /></a></div>
Why wordpress keeps adding classes to it? where is this code class="alignnone size-full wp-image-334" title="cropped pic amir" ...width="97" height="73"
the extra bits are: (class="alignnone size-full wp-image-334" title="cropped pic amir" and width="97" height="73")
Compare the above to any other image added manually:<img src="http://www.andychristodrums.co.uk/wp-content/themes/twentyeleven-child/images/thumb_template_8.jpg" alt="">
For my friend this is a big big problem because he doesn't know any html so he needs to insert images using the visual tab as opposed to the html. How do I make sure that wordpress stops adding these extra classes?
I posted this in the javascript section because I believe there is some script in wordpress that might create this extra class?
thanks

 )
)