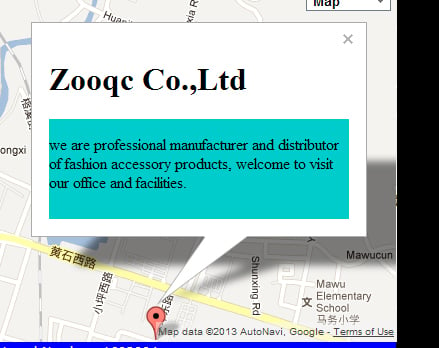
my google map works very well except that the language is not English but Chinese, I need it to be default in English, and anoter problem is infobox size isa little big than what I need, pls see the attached shot, when I click the marker, the infobox display is over the map canvas.
here is the code, and pls help me improve it if anyone here could. thank you in advance.
eta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function initialize() {
var latlng = new google.maps.LatLng(23.203984,113.251772);
var settings = {
zoom: 15,
center: latlng,
mapTypeControl: true,
mapTypeControlOptions: {style: google.maps.MapTypeControlStyle.DROPDOWN_MENU},
navigationControl: true,
navigationControlOptions: {style: google.maps.NavigationControlStyle.SMALL},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), settings);
var companyPos = new google.maps.LatLng(23.203984,113.251772);
var companyMarker = new google.maps.Marker({
position: companyPos,
map: map,
title:"Some title"
});
var contentString = '<div id="content">'+
'<div id="siteNotice">'+
'</div>'+
'<h1 id="firstHeading" class="firstHeading">Zooqc, Co Ltd</h1>'+
'<div id="bodyContent">'+
'<p>we are professional manufacturer and distributor of fashion accessory products, welcome to visit our office and facilities.</p>'+
'</div>'+
'</div>';
var infowindow = new google.maps.InfoWindow({
content: contentString
});
google.maps.event.addListener(companyMarker, 'click', function() {
infowindow.open(map,companyMarker);
});
}
</script>


 Hi AleMonterio
Hi AleMonterio