
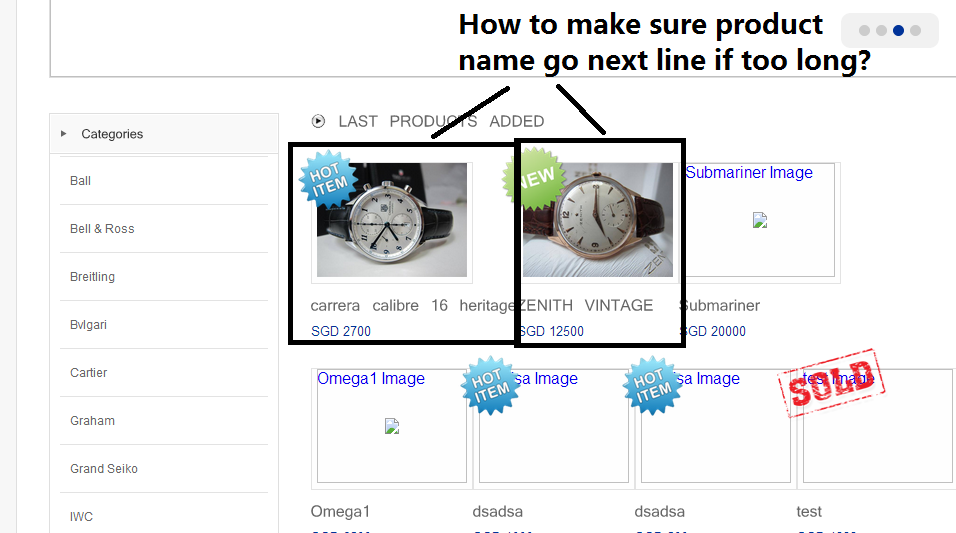
Hi, I've a problem which is the screenshot above. If the product name too long will not going to next line. Please help me.
And how can I make sure each box of product have a same width and height and same position ?
This is my HTML:
<ul class="products">
<li class="last"> <a href="product.php?id=1" class="image">
<img src="image/test.png" width="150px" height="114px"/></a>
<h3 class="name"><a href="product.php?id=1">Test Product</a></h3>
<div class="price">MYR 1300</div>
<img class="new" src="images/new.png" width="75px" height="75px"></img>
</li>
</ul>
This is my CSS:
ul.products li .image {
display:block;
background:#fefefe;
border:1px solid #e3e3e3;
width:160px;
height:120px;
margin:0 0 10px 0;
text-align:center;
}
ul.products li .namea {
font-size:12px;
padding:0 0 5px 0;
}
ul.products li .name a {
text-decoration:none;
color:#666666;
}
ul.products li .name a:hover {
color:#999999;
}
ul.products li {
float:left;
margin:0 42px 29px 0;
display:block;
position: relative; /* ADDED THIS */
}
ul.products li .price {
font-size:13px;
color:#003399;
}
ul.products li.last {/*MOD*/
margin-right:0;
border-width:200px;
display:inline-block;
}
ul.products li img.new { /* ADDED THIS */
position: absolute;
top: -20px;
left: -20px;
margin: 0;
}