Hi Guys,
So this thread is going to be a tutorial on cross platform GUI programming the easy way. In this tutorial I'll be exploring all Operating systems, mainly, windows 7, mac os x and the most popular linux distro at the moment (Ubuntu).
However, I won't be using the dotnet framework or java because I don't believe in these frameworks and hopefully at some point their demise will be realised.
Also, I won't be writing the code natively in cocoa, wxwidgets, win32... Why because they suck, not only are they difficult to use, they require a different toolset for different operating systems.
The holy grail of GUI programming, to me is one bit of code that works on all operating systems, the syntax is simple to use, it doesn't have any bloated frameworks and most importantly the widgets, buttons, combo boxes need to look native.
Great, I all hear you say? Well what is this magic language you speak of?
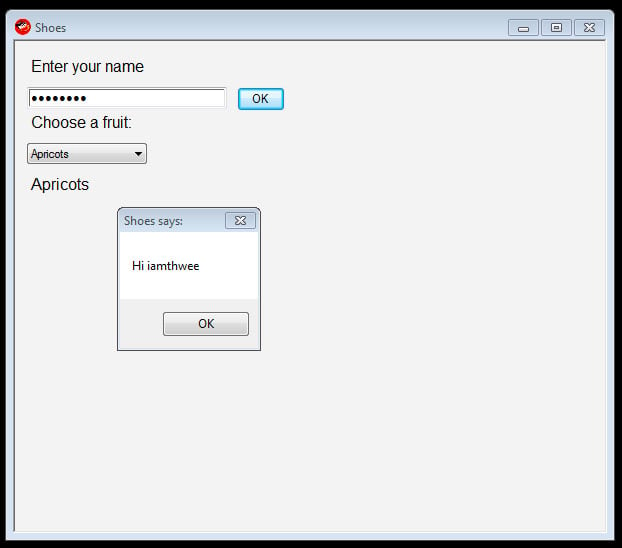
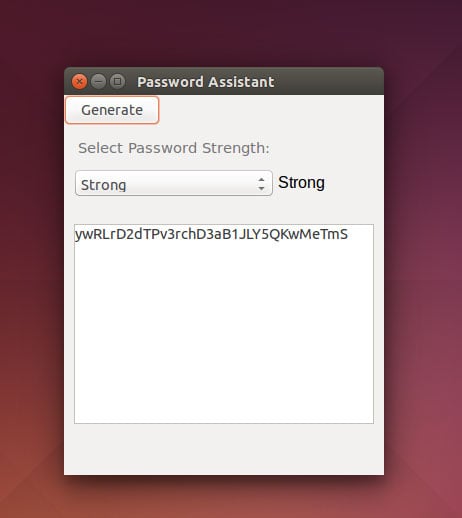
Well it is called shoes.
So without further ado let's get started.